exportToPDF
Description
Экспортирует диаграмму Ганта в PDF-файл
exportToPDF: (export?: any) => void
Parameters
export- (optional) object - необязательный параметр, содержит настройки экспорта (см. детали ниже)
Example
gantt.exportToPDF();
//или
gantt.exportToPDF({
name: "mygantt.pdf"
});
gantt.exportToPDF({
name:"mygantt.pdf",
header:"<h1>My company</h1>",
footer:"<h4>Bottom line</h4>",
locale:"en",
start:"01-04-2013",
end:"11-04-2013",
skin:'terrace',
data:{ },
server:"https://myapp.com/myexport/gantt",
raw:true,
callback: function(res){
alert(res.url);
}
});
Details�
Этот метод является частью расширения export, поэтому убедитесь, что активирован плагин export_api. Более подробную информацию можно найти в статье Экспорт в PDF и PNG.
Для версий Gantt старше 8.0 необходимо подключить https://export.dhtmlx.com/gantt/api.js на вашей странице, чтобы включить онлайн-сервис экспорта, например:
<script src="codebase/dhtmlxgantt.js"></script>
<script src="https://export.dhtmlx.com/gantt/api.js"></script>
Метод exportToPDF принимает объект с различными необязательными свойствами:
| name | (string) имя файла для экспортируемого PDF |
| skin | ('terrace', 'skyblue', 'meadow', 'broadway') тема, применяемая к экспортируемой диаграмме Ганта |
| locale | (string) язык, используемый в экспортируемой диаграмме Ганта |
| start | (string) определяет дату начала диапазона данных, отображаемых в экспортируемой диаграмме. Формат даты соответствует настройкам date_format |
| end | (string) определяет дату окончания диапазона данных, отображаемых в экспортируемой диаграмме. Формат даты соответствует настройкам date_format |
| data | (object) позволяет указать собственный источник данных для экспортируемой диаграммы |
| header | (string) HTML-содержимое, которое будет добавлено в шапку экспортируемого PDF |
| footer | (string) HTML-содержимое, которое �будет добавлено в подвал экспортируемого PDF |
| server | (string) URL API-эндпойнта, обрабатывающего запрос на экспорт. Может использоваться для локального сервиса экспорта. По умолчанию https://export.dhtmlx.com/gantt |
| raw | (boolean) если true, экспортирует разметку Ганта точно как есть, включая кастомные элементы. По умолчанию false. Подробнее |
| callback | (function) функция, которая получает JSON-объект с полем url для скачивания сгенерированного PDF-файла |
| additional_settings | (object) дополнительные настройки, которые могут включать:
|
Ограничения по времени
Сервис экспорта применяет ограничения по времени.
Если экспорт занимает больше 20 секунд, процесс будет отменён и вы увидите ошибку:
Error: Timeout trigger 20 seconds
Если много пользователей экспортируют диаграммы Ганта одновременно, процесс может занять больше времени, чем обычно. Однако время экспорта для каждого пользователя отслеживается отдельно.
Для экспорта больших диаграмм рассмотрите возможность использования standalone export module. Этот модуль бесплатен при наличии лицензии Commercial, Enterprise или Ultimate, либо может быть приобретён отдельно здесь.
Многостраничный экспорт
Имейте в виду, что модуль экспорта не может:
- контролировать разрывы страниц, поэтому задачи могут быть разделены между страницами
- отображать шкалы на каждой странице без наложения задач
- показывать заголовки и подвал на каждой странице без наложения строк задач
Для решения этих задач нужны кастомные решения. Ниже приведены некоторые примеры.
Автоматический экспорт данных в один файл
Для экспорта нескольких страниц в один файл можно использовать онлайн-сервис экспорта (с учетом временных ограничений) или standalone export module (без ограничений). Просто установите опцию merge_pages в additional_settings:
gantt.exportToPDF({
additional_settings: {
merge_pages: true, /*!*/
format: "A4"
}
});
Онлайн-сервис экспорта хорошо подходит для небольших диаграмм. Для больших диаграмм данные могут экспортироваться частями. В этом случае вы можете выполнить несколько ручных экспортов или использовать export module, который обрабатывает все данные и создаёт единый файл со всеми страницами.
Обратите внимание, что многостраничный экспорт занимает больше времени, чем экспорт всех данных на одной странице. Чтобы ускорить процесс, рассмотрите изменение масштаба на недели, месяцы или годы, что уменьшит ширину диаграммы Ганта и время экспорта.
Для более подробной информации смотрите соответствующую статью в блоге.
Выполнение нескольких экспортов вручную
Поскольку диаграммы Ганта обычно превышают стандартный размер страницы, экспорт будет захватывать только левую часть каждый раз. Чтобы экспортировать все данные, нужно сделать несколько экспортов, сдвигая диаграмму влево каждый раз.
Чтобы сдвинуть диаграмму Ганта в экспортируемом файле, добавьте это правило стиля к #gantt_here через параметр header:
const width = 1000;
const height = 1000;
const total_width = gantt.$task_bg.scrollWidth + gantt.$grid.scrollWidth;
for (let i = 0; i < total_width; i += width) {
gantt.exportToPDF({
header:`<style>#gantt_here{left:-${i}px;position: absolute;}</style>`,
//raw: true,
additional_settings:{
width: width,
height: height,
}
});
}
Если экспортируете в конкретный формат, например 'A3', имейте в виду, что формат файла использует миллиметры, а размеры HTML - в пикселях. Вам нужно будет преобразовать миллиметры в пиксели для значения сдвига:
const widthMM = 297;
const width = widthMM / (25.4 inch / 96 PDF PPI);
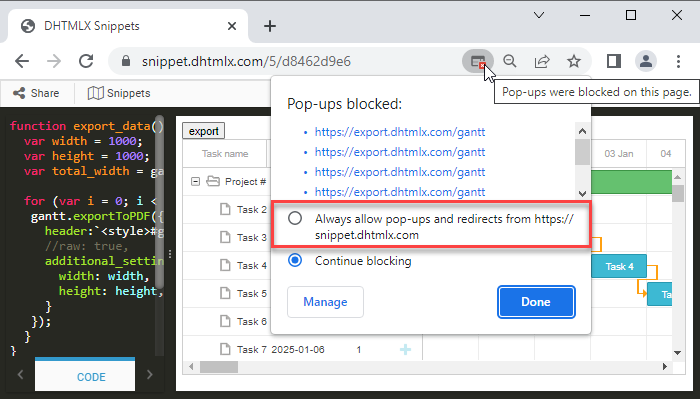
Примечание: Если при многостраничном экспорте получается только один PDF-файл, возможно, ваш браузер блокирует всплывающие окна, так как несколько экспортов одновременно открывают попапы. Разрешите всплывающие окна и попробуйте экспортировать снова.

Отображение заголовков timeline и grid на каждой странице
Чтобы показывать заголовки timeline и grid на каждой странице экспортируемого файла, включите опцию fixed_headers в additional_settings. Это работает только если также включена опция merge_pages:
gantt.exportToPDF({
additional_settings: {
merge_pages: true, /*!*/
fixed_headers: true, /*!*/
format: "A4"
}
});
Если хотите добиться этого без конфигурации, например при экспорте нескольких файлов и их последующем объединении вручную, используйте этот CSS:
.grid_cell .gantt_grid_scale,
.timeline_cell .gantt_task_scale {
position: fixed;
top:0;
z-index:99999;
}
Related API
- exportToMSProject
- exportToPrimaveraP6
- exportToExcel
- exportToICal
- exportToPNG
- exportToJSON
- importFromExcel
- importFromPrimaveraP6
- importFromMSProject