DatePicker
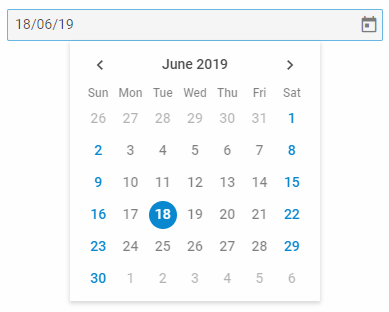
An input with a calendar attached to it for selecting a date.

Related sample: Form. All controls
Related sample: Form. DatePicker
Adding DatePicker
You can easily add a DatePicker control during initialization of a form:
const form = new dhx.Form("form_container", {
rows: [
{
type: "datepicker",
name: "datepicker",
label: "date",
labelWidth: "50px"
}
]
});
Properties
View the full list of configuration properties of the Datepicker control.
Working with DatePicker
You can manipulate a DatePicker control by using methods or events of the object returned by the getItem() method.
For example, you can get the value of the control:
const value = form.getItem("datepicker").getValue();
// -> "03/06/19"
const value = form.getItem("datepicker").getValue(true);
// -> Mon Jun 03 2019 00:00:00 GMT+0300
Methods
Check the full list of methods of the Datepicker control.
Events
Check the full list of events of the Datepicker control.
Working with the dhtmlxCalendar widget
There is a possibility to use methods of DHTMLX Calendar via the getWidget() method of a DatePicker control.
For example, you can show the current month in the control. To do this, you need to get the widget attached to the DatePicker control and then use the showDate() method of this widget.
const datepicker = form.getItem("datepicker").getWidget(); // -> DHTMLX Calendar
datepicker.showDate(null,"month"); // shows the current month
Related sample: Form. Get widget of control
Check the full list of methods of the DHTMLX Calendar component which you can apply via the getWidget() method.