grid_elastic_columns
регулирует ширину колонок внутри скроллируемой grid
boolean|string grid_elastic_columns;
Example
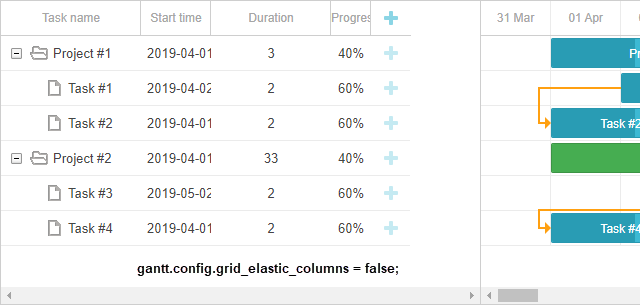
gantt.config.grid_elastic_columns = true;
...
gantt.init("gantt_here");
Default value:
falseDetails
Это свойство работает только когда grid имеет горизонтальный скроллбар.
По умолчанию dhtmlxGantt не изменяет размер колонок при изменении ширины всей grid.
Если ширина grid увеличивается, колонки сохраняют свою исходную ширину, оставляя пустое пространство справа. Если ширина grid уменьшается, появляется горизонтальный скроллбар.

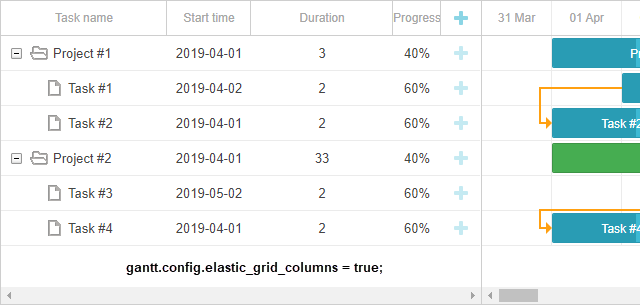
Чтобы колонки автоматически подстраивались под размер grid, установите grid_elastic_columns в true:
gantt.config.grid_elastic_columns = true;
Related sample: Elastic columns of Grid
С этой настройкой изменение ширины grid будет также изменять размер колонок:
- При увеличении ширины grid колонки расширяются, чтобы заполнить дополнительное пространство.
- Увеличение ширины одной колонки увеличит размер grid (может появиться горизонтальный скроллбар), но другие колонки останутся без изменений.
- Уменьшение ширины колонки уменьшит размер grid (скроллбар может исчезнуть), а другие колонки могут увеличиться.

Другой вариант — установить значение свойства в "min_width":
gantt.config.grid_elastic_columns = "min_width";
Что происходит в этом случае:
- При расширении grid колонки растягиваются, чтобы заполнить доступное пространство.
- При сужении grid колонки уменьшаются до своих минимальных ширин. Когда все колонки достигнут минимальной ширины, появится горизонтальный скроллбар.
Change log
добавлено в v7.0
К началу