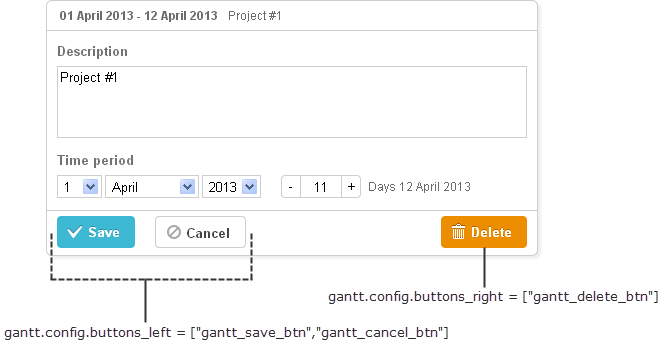
buttons_right
Description
Содержит набор кнопок, расположенных в правом нижнем углу лайтбокса
buttons_right: string[]
Example
<style>
.complete_button{
margin-top: 2px;
background-image:url("common/v_complete.png");
width: 20px;
}
</style>
<script>
gantt.locale.labels["complete_button"] = "Complete";
gantt.attachEvent("onGanttReady", function(){ /*!*/
gantt.config.buttons_right = ["gantt_delete_btn","complete_button"]; /*!*/
}); /*!*/
gantt.init("gantt_here");
gantt.attachEvent("onLightboxButton", function(button_id, node, e){
if(button_id == "complete_button"){
var id = gantt.getState().lightbox;
gantt.getTask(id).progress = 1;
gantt.updateTask(id);
gantt.hideLightbox();
}
});
</script>
Default value: ["gantt_delete_btn"];
Related samples
Details
заметка
Имейте в виду, что если применяется Material skin, он переопределит конфигурацию кнопок. Чтобы этого избежать, определяйте конфигурацию кнопок внутри обработчика события onGanttReady.

Вы можете обновить подписи кнопок справа, используя следующий синтаксис до инициализации Gantt:
gantt.locale.labels.icon_delete= "New Label";
gantt.init("gantt_here");
Или же изменить подпись после инициализации Gantt таким образом:
gantt.attachEvent("onGanttReady", function(){
gantt.locale.labels.gantt_delete_btn = "New Label";
});
Начиная с версии 7.0, подписи также можно изменять через объект i18n:
gantt.i18n.setLocale({
labels: {
gantt_delete_btn: "New Label"
}
});
Related API
Related Guides
Need help?
Got a question about the documentation? Reach out to our technical support team for help and guidance. For custom component solutions, visit the Services page.