Work with Selection object
You can manipulate with Grid cells via the API of the selection object. It is possible to get the object of one or more selected cells or rows, to set selection as to a single row or cell as to multiple rows or cells. The selection object also allows removing selection from previously selected cells.
Enabling/Disabling Selection object
Starting from v7.0, you can activate selection of cells via the enable() method of the selection object.
grid.selection.enable();
To disable selection of cells in Grid, make use of the disable() method of the selection object:
grid.selection.disable();
Setting selection to cells
You can set selection to one or more rows or cells using the setCell() method of the selection object. The method takes the following parameters:
| row | (object|string) an object with a cell to be selected or the id of a row |
| column | (object|string) the config of a column or its id |
| ctrlUp | (boolean) true - to select the desired rows or cells, otherwise - false (for multiselection mode) |
| shiftUp | (boolean) true - to select a range of rows or cells, otherwise - false (for multiselection mode) |
Setting selection to a cell

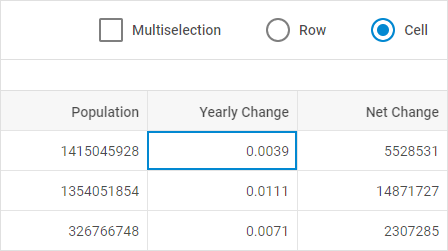
The example below shows how to highlight the first cell in the "Yearly Change" column:
const grid = new dhx.Grid("grid_container", {
columns: [
// columns config
],
selection:"cell",
multiselection: false,
data: dataset
});
const row = grid.data.getItem(grid.data.getId(0));
const column = grid.getColumn("yearlyChange");
grid.selection.setCell(row, column);
Related sample: Grid. Multiselection
The multiselection property is disabled.
Setting selection to multiple cells/rows
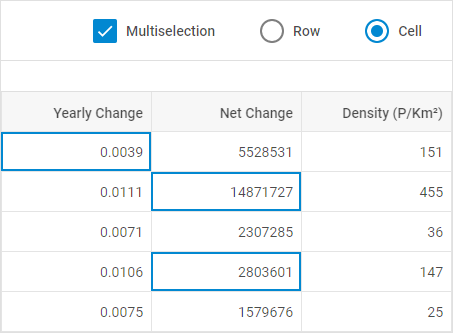
You can highlight the desired cells when the multiselection:true and the selection:"cell" properties are set:

const grid = new dhx.Grid("grid_container", {
columns: [
// columns config
],
selection:"cell",
multiselection: true,
data: dataset
});
grid.selection.setCell(grid.data.getId(0),"yearlyChange");
grid.selection.setCell(grid.data.getId(1),"netChange", true, false);
grid.selection.setCell(grid.data.getId(3),"netChange", true, false);
Related sample: Grid. Multiselection
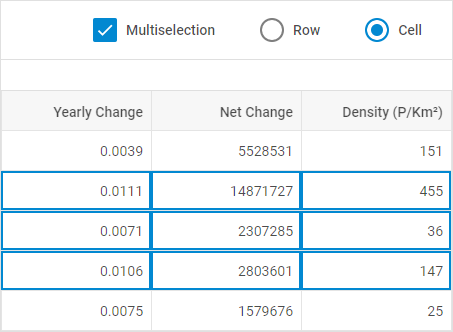
It is also possible to select a range of cells at once:

For that, manipulate the ctrlUp and shiftUp parameters accordingly:
grid.selection.setCell(grid.data.getId(1),"yearlyChange");
grid.selection.setCell(grid.data.getId(3),"density", false, true);
Related sample: Grid. Multiselection
Use the selection:"rows" property to be able to operate rows.
To make the process of selecting cells more flexible, you can apply the related events of the selection object:
Removing selection
Starting from v7.0, you can remove selection from a selected cell/row or from highlighted cells/rows using the removeCell() method of the selection object. The method takes two parameters:
| rowId | (string|number) optional, the id of a row |
| colId | (string|number) optional, the id of a column |
// unselects all previously selected cells
grid.selection.removeCell();
// unselects all previously selected cells of the specified row
grid.selection.removeCell(rowId);
// removes selection from the specified cell
grid.selection.removeCell(rowId, colId);
To make the process of unselecting cells more flexible, you can apply the related events of the selection object:
Getting object of selected cells
To get the object of a selected Grid cell, use the getCell() method of the selection object:
const selectedCell = grid.selection.getCell();
// -> {row: {…}, column: {…}}
To get the object of multiple selected cells, use the getCells() method of the selection object:
const selectedCells = grid.selection.getCells();
// -> [{…}, {…}, {…}]
0: {row: {…}, column: {…}}
1: {row: {…}, column: {…}}
2: {row: {…}, column: {…}}