Multiselect
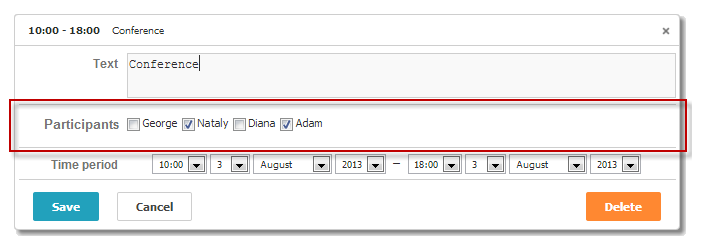
A set of check boxes.

Activate the multiselect extension to use the control in the lightbox
scheduler.plugins({
multiselect: true });
scheduler.locale.labels.section_userselect = "Participants";
scheduler.config.lightbox.sections=[
{ name:"description", height:50, map_to:"text", type:"textarea", focus:true },
{ name:"userselect", height:22, map_to:"user_id", type:"multiselect",
options: scheduler.serverList("users"), vertical:"false" },
{ name:"time", height:72, type:"time", map_to:"auto"}
];
Related sample: Multiselect control in the lightbox
Initialization
To add the Multiselect control to the lightbox, follow these steps:
- Activate the 'multiselect' extension on the page:
scheduler.plugins({ multiselect: true });
- Add the section to the lightbox configuration:
scheduler.config.lightbox.sections = { name:"description", ... }, { name:"userselect", height:22, map_to:"user_id", type:"multiselect", options: scheduler.serverList("user_id"), vertical:false }, { name:"time", ...} ];
- Set the label for the section:
scheduler.locale.labels.section_userselect = "Participants";
Related sample: Multiselect control in the lightbox
Properties
The following properties are mostly important and commonly set for the 'multiselect' control (see the full list here):
| name | (string) section's name |
| height | (number) section's height |
| map_to | (string) the name of a data property that will be mapped to the section |
| type | (textarea,time,select,template,multiselect,radio,checkbox,combo) the type of the section's control |
| options | (array of objects) defines select options of the control (for 'select', 'multiselect', 'radio', 'combo' controls). Each object in the array specifies a single option and takes these properties:
|
| script_url | (string) the path to the server-side script that will provide loading multiselect's options. Used in the dynamic mode only. Optional |
| vertical | (boolean) specifies, whether multiselect buttons should be placed vertically(true) or horizontally (for the 'multiselect' and 'radio' controls) |
| delimiter | (string) specifies the delimeter that will be used to separate values of the multiselect. If this property isn't set, the section_delimiter config will be applied |
Populating the control with data
Generally, to set values for the multiselect buttons you should use the options parameter:
scheduler.config.lightbox.sections =
{ name:"userselect", type:"multiselect",
...
options:[
{ key: 1, label: 'George' },
{ key: 2, label: 'Nataly' },
{ key: 3, label: 'Diana' },
{ key: 4, label: 'Adam' }
]},
...
];
Items in the options parameter must have 2 mandatory properties:
- key - the option's id
- label - the option's label
Populating check boxes from the server
To retrieve checkbox values from the server, you need to use the serverList method:
scheduler.config.lightbox.sections = [
{name:"description", ...},
{ name:"userselect", height:22, map_to:"user_id", type:"multiselect",
options: scheduler.serverList("users"), vertical:"false" },
{name:"time", ...}
];
scheduler.load("api/data");
where the api/data is a server-side script, retrieving events loaded to the scheduler, and a collection of multiselect buttons values as shown here Examples of Data Formats:
//response
{
"data":[
{
"id":"1",
"start_date":"2019-03-02 00:00:00",
"end_date":"2019-03-04 00:00:00",
"text":"dblclick me!",
"user_id":"1,2"
},
{
"id":"2",
"start_date":"2019-03-09 00:00:00",
"end_date":"2019-03-11 00:00:00",
"text":"and me!",
"user_id":"2,3"
}
],
"collections": {
"users":[
{"value":"1","label":"Lisa"},
{"value":"2","label":"Bob"},
{"value":"3","label":"Mike"}
]
}
}
Note, you can use the updateCollection method to update the list of retrieving options
var oldOptions = scheduler.serverList("users").slice();
scheduler.updateCollection("users", [
{"value":"4","label":"John"},
{"value":"5","label":"Paul"},
{"value":"6","label":"Ringo"},
{"value":"7","label":"George"}
]);
Dynamic loading
In the static mode all the event parameter options are stored as an individual field in the database, and you can use this field for building your own logic later. It gives additional possibilities, but forces to make more queries for loading all the options.
In the dynamic mode nothing additional is stored. Options are loaded as necessary. It decreases the amount of queries, but disables building of any logic.
On server side you need to have code similar to the next
To enable the dynamic mode, you should use the script_url property in addition to options:
scheduler.config.lightbox.sections = [
{name:"userselect", height:22, map_to:"user_id", type:"multiselect",
options: scheduler.serverList("user_id"),
script_url:'api/options'},
...
];
where api/options returns the following JSON:
[
{"value":"1","label":"Lisa"},
{"value":"2","label":"Bob"},
{"value":"3","label":"Mike"}
]