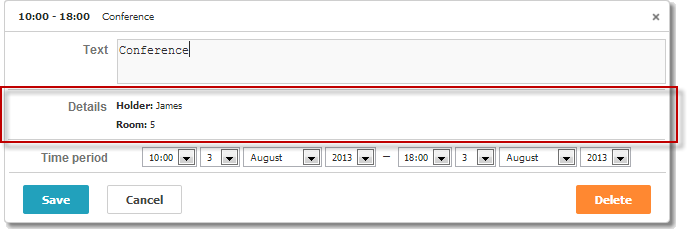
Template
A container with some HTML content inside.

scheduler.locale.labels.section_template = 'Details';// sets the name of the section
scheduler.config.lightbox.sections = [
{ name:"text", height:50, map_to:"text", type:"textarea", focus:true},
{ name:"template", height: 40, type:"template", map_to:"my_template"},
{ name:"time", height:72, type:"time", map_to:"auto"}
];
scheduler.attachEvent("onEventCreated", function(id, e) {
var ev = scheduler.getEvent(id);
ev.my_template = "<b>Holder:</b>"+ ev.holder+"<br><b>Room:</b>"+ ev.room;
});
Initialization
To add the Template control to the lightbox, follow these steps:
- Add the section to the lightbox configuration:
scheduler.config.lightbox.sections = [ { name:"text", ... }, { name:"template", height: 40, type:"template", map_to:"my_template"}, { name:"time", ...} ];
- Set the label for the section:
scheduler.locale.labels.section_template = 'Details';
- Set the content of the control with the help of some event, e.g. the onBeforeLightbox event:
scheduler.attachEvent("onBeforeLightbox", function(id) { var ev = scheduler.getEvent(id); ev.my_template = "<b>Holder:</b>"+ ev.holder+"<br><b>Room:</b>"+ ev.room; return true; });
Properties
The following properties are mostly important and commonly set for the 'template' control (see the full list here):
| name | (string) section's name |
| height | (number) section's height |
| map_to | (string) the name of a data property that will be mapped to the section |
| type | (textarea,time,select,template,multiselect,radio,checkbox,combo) the type of the section's control |