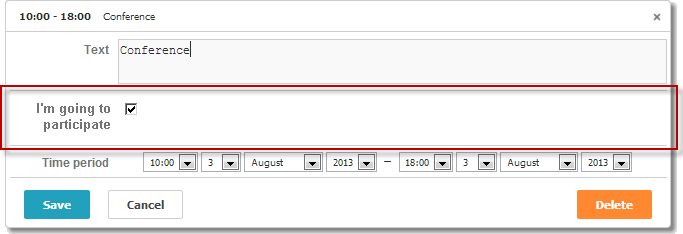
Checkbox
A two-state check box.

scheduler.locale.labels.section_checkme = "I'm going to participate";
scheduler.config.lightbox.sections = [
{ name:"text", height:50, map_to:"text", type:"textarea", focus:true },
{ name:"checkme", map_to:"participation", type:"checkbox",
checked_value: "registrable", unchecked_value: "unchecked", height:40 },
{ name:"time", height:72, type:"time", map_to:"auto"}
];
Related sample: Checkbox in the lightbox
Initialization
To add the Checkbox control to the lightbox, follow these steps:
- Activate the **editors** extension on the page:
scheduler.plugins({ editors: true });
- Add the section to the lightbox configuration:
scheduler.config.lightbox.sections = [ { name:"description", ... }, { name:"checkme", map_to:"single_checkbox", type:"checkbox", checked_value: "registrable", height:40}, { name:"time", ...} ];
- Set the label for the section:
scheduler.locale.labels.section_checkme = "I'm going to participate";
Related sample: Checkbox in the lightbox
Properties
The following properties are mostly important and commonly set for the 'checkbox' control (see the full list here):
| name | (string) the section's name |
| height | (number) the section's height |
| map_to | (string) the name of a data property that will be mapped to the section |
| type | (textarea,time,select,template,multiselect,radio,checkbox,combo) the type of the section's control |
| checked_value | (boolean) the value of the checkbox in the checked state. Optional. By default, true |
| unchecked_value | (boolean) the value of the checkbox in the unchecked state. Optional. By default, false |