Combo
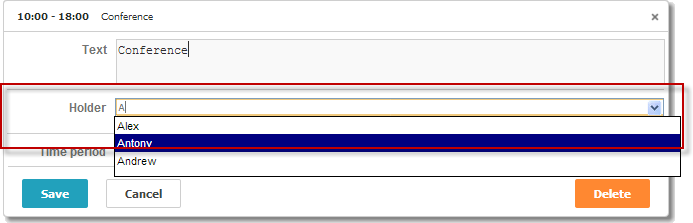
A combo box presented by the DHTMLX Combo component.

var holders = [
{ key: 1, label: 'James' },
{ key: 2, label: 'Alex' },
{ key: 3, label: 'Antony' },
{ key: 4, label: 'Andrew' }
];
scheduler.locale.labels.section_holder = "Holder";
scheduler.config.lightbox.sections = [
{ name:"description", height:50, map_to:"text", type:"textarea", focus:true },
{ name:"holders", options:holders, map_to:"holders", type:"combo",
image_path:"../common/dhtmlxCombo/imgs/", height:30, filtering:true},
{ name:"time", height:72, type:"time", map_to:"auto"}
];
Related sample: Combo box in the lightbox
Initialization
To add the Combo control to the lightbox, follow these steps:
- Include the dhtmlxCombo files:
<script src="../codebase/dhtmlxscheduler.js" ...></script> <link rel="stylesheet" href="../codebase/dhtmlxscheduler.css" ...> <link rel="stylesheet" href="common/dhtmlxCombo/dhtmlxcombo.css" ..> <script src="common/dhtmlxCombo/dhtmlxcombo.js" ...></script>
- Activate the editors extension on the page:
scheduler.plugins({ editors: true });
- Add the section to the lightbox configuration:
scheduler.config.lightbox.sections = [ { name:"description", ... }, { name:"holders", options:holders, map_to:"holders", type:"combo", image_path:"../common/dhtmlxCombo/imgs/", height:30, filtering:true}, { name:"time", ...} ];
- Set the label for the section:
scheduler.locale.labels.section_holders = "Holder";
Related sample: Combo box in the lightbox
Properties
The following properties are mostly important and commonly set for the 'combo' control (see the full list here):
| name | (string) the section's name |
| height | (number) the section's height |
| map_to | (string) the name of a data property that will be mapped to the section |
| type | (textarea,time,select,template,multiselect,radio,checkbox,combo) the type of the section's control |
| options | (array of objects) defines select options of the control (for 'select', 'multiselect, 'radio', 'combo' controls). Each object in the array specifies a single option and takes these properies:
|
| image_path | (string) the path to dhtmlxCombo images |
| filtering | (boolean, string) activates the auto-filtering support (options will be filtered as you type). Optional The parameter can take one of the following values:
|
| script_path | (string) the path to the server-side script that will provide loading combo's options from the server. Optional |
| cache | (boolean) enables/disables caching of the script responses (enabling the property is recommended). Optional |
Populating the control with data
In general, to set values for the Combo control you should use the options parameter:
scheduler.config.lightbox.sections =
{
name:"holders", type:"combo",
...
options:[
{ key: 1, label: 'James' },
{ key: 2, label: 'Alex' },
{ key: 3, label: 'Antony' },
{ key: 4, label: 'Andrew' }
]},
...
];
Items in the options parameter must have 2 mandatory properties:
- key - the option's id
- label - the option's label
Populating the control with data from the server
To populate the Combo control from the server, use the script_path property, where specify the path to the server-side script that will handle the server requests.
scheduler.config.lightbox.sections = [
{ name: "country", type: "combo", script_path: "data/combo_select", ... },
...
];
The script_path property specifies an URL from which combo loads its options, i.e. if script_path is specified - combo will try to load data from that URL via AJAX.
Combo selector is based on dhtmlxCombo, so the server should return data compatible with it. You can read about the ways of adding data into combo in the article Loading Options.
The URL is requested in two cases:
1) when the lightbox is opened and combo has some selected value - control sends request to the server and loads a label for the selected option.
The request will have an id query param:
GET /url?id=1
The response should return an array containing only the item with the specified id in the following format:
[
{ "value": 1, "text": "Marketing"}
]
2) when a user starts inputting text into the select box input - the control loads filtered values.
The client will send a request with an entered text in a mask param of the query:
GET /url?mask=al
The server response should return all items that match the mask value:
[
{ "value": 1, "text": "Albania"},
{ "value": 3, "text": "Algeria"},
]
If you use PHP Connector library, the server code may look like the following:
<?php
require_once('../../connector-php/codebase/combo_connector.php');
require_once("../common/config.php");
$combo = new ComboConnector($res, $dbtype);
$combo->event->attach("beforeFilter", "by_id");
function by_id($filter) {
if (isset($_GET['id']))
$filter->add("item_id", $_GET['id'], '=');
}
$combo->dynamic_loading(3);
$combo->render_table("Countries","item_id","item_nm");
?>
Related sample: Populating a combo box from the server
Auto-filtering mode
The auto-filtering mode is the mode, when options are automatically filtered as the user types. To activate the mode, set the filtering property to true:
scheduler.config.lightbox.sections = [
{ name:"holders", type:"combo", filtering:true, ... },
...
];
Note, you can use the auto-filtering mode, regardless of the source, you load data from ( client or server-side).
Read more on the topic in the dhtmlxCombo documentation dhtmlxCombo. Filtering .
Back to top