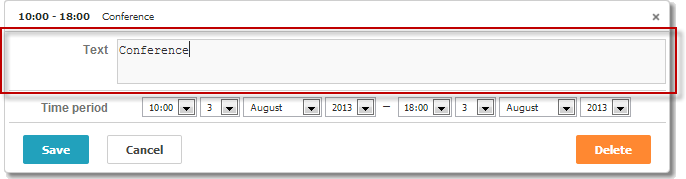
Textarea
A multiline text field.

scheduler.locale.labels.section_text = 'Text';
scheduler.config.lightbox.sections = [
{ name:"text", height:50, map_to:"text", type:"textarea", focus:true },
{ name:"time", height:72, type:"time", map_to:"auto"}
];
Related sample: Basic initialization
Initialization
One Textarea control is added to the lightbox by default. To add another one, follow these steps:
- Add the section to the lightbox configuration:
scheduler.config.lightbox.sections = [ { name:"text", ... }, { name:"location", height:50, map_to:"location", type:"textarea"}, { name:"time", ...} ];
- Set the label for the section:
scheduler.locale.labels.section_location = "Location";
Properties
The following properties are mostly important and commonly set for the 'textarea' control (see the full list here):
| name | (string) section's name |
| height | (number) section's height |
| map_to | (string) the name of a data property that will be mapped to the section |
| type | (textarea,time,select,template,multiselect,radio,checkbox,combo) the type of the section's control |
| placeholder | (string) the placeholder value for an empty textarea |