Step 9. Bind the Form to the Grid
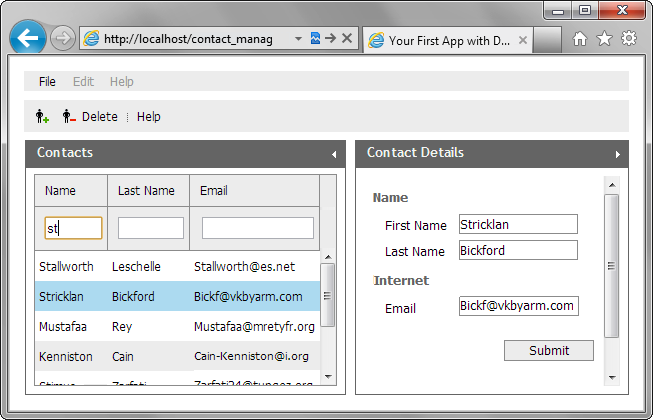
Now we need to link our grid and form to display the contact's details when the user selects a row in the grid.
To respond on user actions, DHTMLX components provide various events, so you can control nearly every action. The use of events in all components is realized in the same way - with the help of the attachEvent (event_name, event_handler_function) method.
To bind the form with the grid:
- Call the bind method, to bind the form to the grid and make it reflect all the data from the grid:
"index.html" file
contactForm = layout.cells("b").attachForm(); contactForm.loadStruct("data/form.xml"); contactForm.bind(contactsGrid);