Binding Data
Overview
To use the stated below functionality - include the 'datastore.js' file on your page
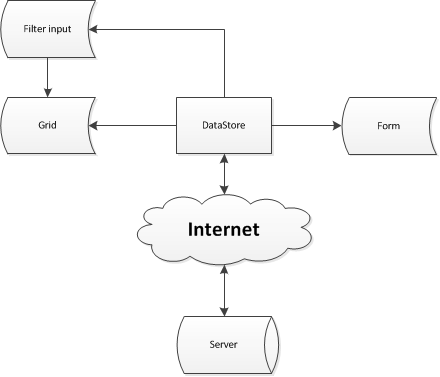
When you deal with multiple related components on client-side, you can define rules how their data will be linked. So changed value in some component will be reflected in other components.
There are 2 main ways to link data:
- when data in master component is changed - slave component gets new data;
- when selection in master component is changed - slave component gets new data.
In both cases, based on configuration:
- slave can take new data from master component;
- slave can take new data from server side.
Basically, you can load data just once, in single global data store and define rules, how different components will use it.

Applicable components
Functionality described above can be applied to the following components:
form
- loading data from dhtmlXDataStore
myForm.bind(myStore);
- binding to other components (tree, grid, dataview etc.)
myForm.bind(myGrid);
Beware, for correct running you should specify the same IDs for grid columns and form controls:
myGrid.setColumnIds("col1, col2, col3");
var formData = [
{type: "input", name:"col1"},
{type: "input", name:"col2"},
{type: "input", name:"col3"}
]
myForm = new dhtmlXForm("box", formData);
- binding to server-side
//specify here the path to a file which will get change requests
myForm.dataFeed("data/form.php");
myForm.bind(myGrid);
- pushing data back
If you have form which is bound to grid (common edit scenario), after values in form changed by user, you may need to push updated data back to the master grid. To do so, just call:
myForm.bind(myGrid);
myForm.attachEvent("onButtonClick", function(id){
myform.save() //will push updates back to the master list
});
If you have 2 forms bound to a DataStore object, sequential saving their changes can provoke data loss. In this case, use the saveBatch() method to prevent losses and save data simultaneously.
myForm1.bind(myStore);
myForm2.bind(myStore);
myStore.saveBatch(function(){
myForm1.save();
myForm2.save();
});
- unbinding components (tree, grid, dataview etc.)
Use the method unbind():
myForm.unbind(myGrid);