Working with Userdata
There's an opportunity to add some extra information to Form controls. You can do this by using the userdata property.
Userdata is an object that sets user data for inputs by means of name:value pairs and allows getting userdata value.
Setting userdata
There are two ways of assigning userdata to a Form control:
1) while specifying the Form configuration, before Form init
See the examples of XML and JSON formats below.
2) by using the setUserData method, after Form init
The setUserData method takes the following parameters:
- name - the name of an item
- value - the value of an item (radiobutton only, omit for other types)
- udKey - the key that points to the stored user data
- udValue - the value of userdata associated with the udKey
Getting userdata
It's easy to get userdata using the getUserData method. It takes the item's name (the value of item for radiobutton as well) and userdata name as parameters and returns userdata value.
Script
// for radio button
myForm.setUserData("mode", "a", "auto", true);
myForm.setUserData("mode", "a", "size", 10);
// for other types
myForm.setUserData("login", "max_length", 15);
myForm.setUserData("login", "char_allowed", 15);
// getting userdata value of radiobutton
var auto = myForm.getUserData("mode", "a", "auto");
var size = myForm.getUserData("mode", "a", "size");
// getting userdata value of other types of items
var max_length = myForm.getUserData("login", "max_length");
var char_allowed = myForm.getUserData("login", "char_allowed");
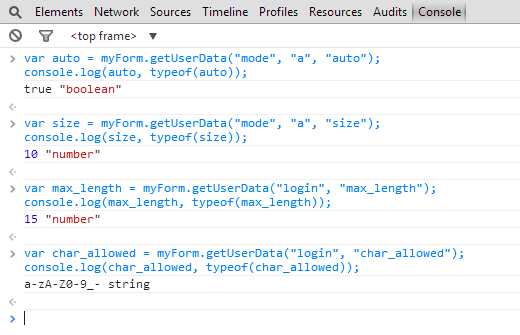
JSON format
var formData = [
{type: "radio", name: "mode", value: "a", userdata: {
auto: true,
size: 10
}},
{type: "input", name: "login", value: "username", userdata: {
max_length: 15,
char_allowed: "a-zA-Z0-9_-"
}}
];
// getting userdata value of radiobutton
var auto = myForm.getUserData("mode", "a", "auto");
var size = myForm.getUserData("mode", "a", "size");
// getting userdata value of other types of items
var max_length = myForm.getUserData("login", "max_length");
var char_allowed = myForm.getUserData("login", "char_allowed");

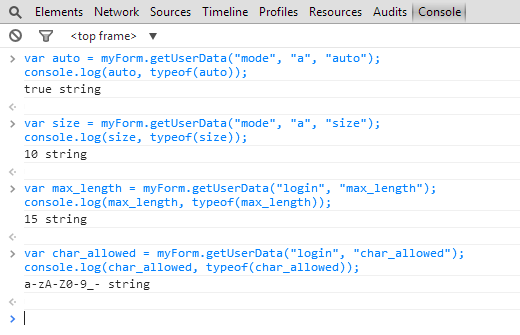
XML format
<items>
<item type="radio" name="mode" value="a" ... >
<userdata name="auto">true</userdata>
<userdata name="size">10</userdata>
</item>
<item type="input" name="login" value="username" ... >
<userdata name="max_length">15</userdata>
<userdata name="char_allowed">a-zA-Z0-9_-</userdata>
</item>
</items>
// getting userdata value of radiobutton
var auto = myForm.getUserData("mode", "a", "auto");
var size = myForm.getUserData("mode", "a", "size");
// getting userdata value of other types of items
var max_length = myForm.getUserData("login", "max_length");
var char_allowed = myForm.getUserData("login", "char_allowed");
Pay attention! In XML format userdata will be returned as string!