Validation
Enabling validation
To enable validation you need to specify the validate property and set it to the desired rule.
var formData = [
{type: "input", name: "email", label: "E-mail", value:"", validate: "ValidEmail"}
];
var dhxForm = new dhtmlXForm("dhxFormObj", formData);
With such markup, each time when you call methods save() and send(), validation will fire.
You can also force form validation using the validate method:
var formData = [
{type: "input", name: "email", label: "E-mail", value:"", validate: "ValidEmail"},
{type: "button", name: "btn", value: "validate"}
];
var myForm = new dhtmlXForm("form_container", formData);
myForm.attachEvent("onButtonClick", function(id){myForm.validate();});
Live validation
dhtmlxForm provides support for the Live Validation mode. It's the mode when validation is invoked just after an input goes out of focus (in the standard mode validation is invoked when the user clicks the submit button).
To enable the Live Validation mode, you should call the enableLiveValidation method with the true parameter.
myForm.enableLiveValidation(true);
Required fields
The library provides an easy way to treat the required fields - the required attribute.
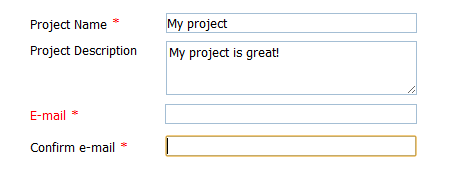
Setting the attribute for an input will add the ![]() icon after its label:
icon after its label:

BTW, you can add any additional validation rule to the required fields. For example, for the 'E-mail'/'Confirm e-mail' fields (in the image above) you can set the ValidEmail rule to check whether the input value is correct, i.e. the form will check whether the field contains any value and if it does, check whether this value has the correct format.
formData = [
{type:"input", name:"prj_name", label:"Project Name", value:"My Project",
required:true},
{type:"input", name:"prj_descr", label:"Project Description",
value:"My project is great!", rows:3},
{type:"input", name:"email", label:"E-mail", value:"", validate:"ValidEmail",
required:true},
{type:"input", name:"email2", label:"Confirm e-mail", validate:"ValidEmail",
value:"", required:true}
];
In the image above validation failed for the Email field.
Note that there is a special method that will allow you to make/unmake a certain field required - setRequired.
myForm.setRequired("prj_name",true); // makes input with the name 'prj_name' required
...
myForm.setRequired("name",false); // makes input with the name 'prj_name' unrequired
Marking validation errors
When an input fails validation it's marked with "dhtmlx_validation_error" CSS class. So if you want to define custom styling, you need to set its rules:
.dhtmlx_validation_error{
... any custom marking rules here ...
}
Custom messages can be added by using validation events.
Validation events
There are 4 validation events:
- onBeforeValidate - starts before validation and allows preparing input data to it (blockable)
- onValidateSuccess - fires if validation check of some field is positive
- onValidateError - fires if validation check of some field is negative
- onAfterValidate - fires after validation, provides the result of total validation
You can also handle HTML input-related events, such as onblur (fires when the element which is in focus, loses that focus). For mode details, read the chapter Triggering HTML Events from the article Handling Events.
Validation rules
There are 3 types of rules:
- Standard rules;
- Custom rules;
- Regular expressions.
Standard rules
Standard rules are the following:
- Empty;
- ValidBoolean;
- ValidEmail;
- ValidInteger;
- ValidNumeric;
- ValidAplhaNumeric;
- ValidDatetime;
- ValidDate;
- ValidTime;
- ValidIPv4;
- ValidCurrency;
- ValidSSN;
- ValidSIN.
var formData = [{type: "input", label: "Number", validate:"ValidNumeric"}];
Custom rules
Custom rules can be created by defining a custom function and using its name as the validation rule. Such function takes the only parameter - the field's value and if validation is successful returns true, otherwise false.
var formData = [{type: "input", label: "Number", validate:"Greater100"}];
...
function Greater100(data){
return (data>100);
}
In case, you want to validate a field just if it contains something (i.e. don't validate the field if it's empty), you should use the following technique:
var formData = [{type: "input", label: "Number", validate:"Greater100"}];
...
function Greater100(data){
if (data=="") return true;// returns 'true' if the field is empty
return (data>100);
}
Regular expressions
You can use a regular expression as value of the validate attribute:
var formData = [{type: "input", label: "Number", validate:"[0-9]+"}];
Assigning validation rules dynamically
There are 2 methods that let you to set/remove validation rules dynamically. They are:
- setValidation - adds a validation rule to the input with the specified name;
- clearValidation - removes all validation rules from the input.
myForm.setValidation('age', 'ValidInteger');
...
myForm.clearValidation('age');