RichText overview
DHTMLX RichText is a JavaScript client-side tool for fast and handy editing of content. It provides a compact set of formatting controls, two editing modes for comfy work with text and an easily adjustable toolbar.
This component supports parsing and serialization of data in the HTML and JSON formats and allows using any icon fonts and adding custom controls. Besides, there are ready-made solutions for integration with such popular JavaScript frameworks as Angular, React and Vue.js.
Toolbar structure
The toolbar of Richtext is easily configurable. It contains several blocks of controls and their number depends on the chosen type of toolbar:
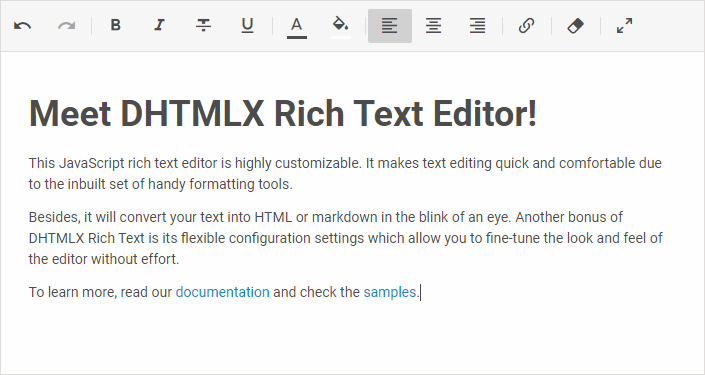
- default toolbar
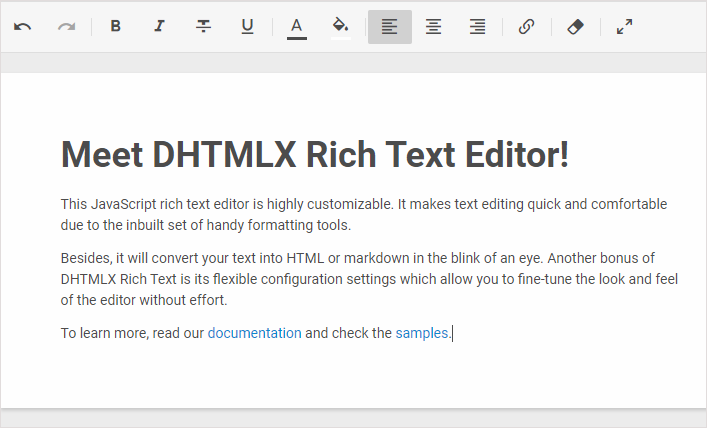
- full toolbar
The default toolbar includes 6 blocks of controls. They are: "undo", "style", "decoration", "colors", "align" and "link":
The full toolbar includes all the default blocks and additional "clear", "stats" and "fullscreen" blocks:
You can adjust the look and feel of the toolbar to meet your requirements.
Two working modes
DHTMLX Richtext can work with content in two modes. You can choose the most suitable mode to feel comfortable while editing text. The modes are:
- "classic"

- "document"

Read more about setting the mode you like best.
Supported formats
The RichText editor supports parsing and serialization of content in the HTML and Markdown formats.
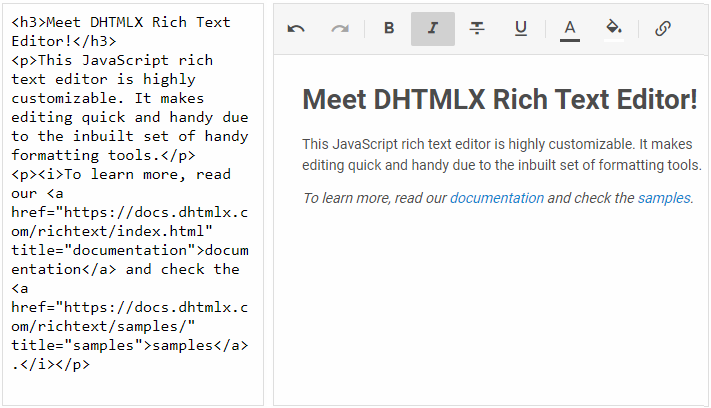
- HTML format

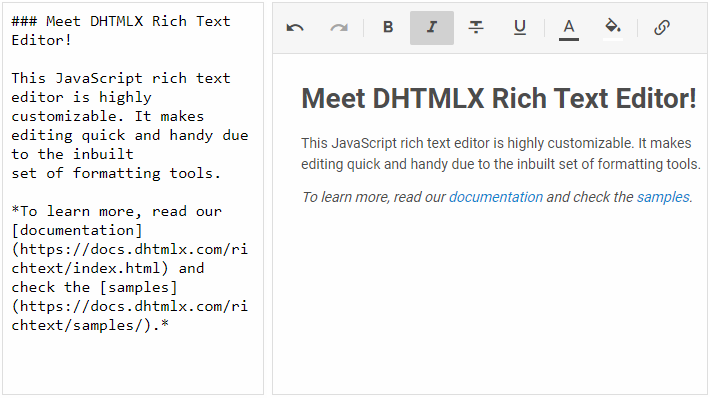
- Markdown format

Integration
Rich Text can be integrated with other JavaScript frameworks. There are related guides and demos available for: