Config and Operations
You can perform various operations on items (control of visibility, checking of state, item existence etc.). For their executing you have a number of methods and attributes.
For saving memory, we recommend to destruct dhtmlxForm instance at the end of the form usage by the unload() method. See the details below.
Adding/removing items
To add/remove some dhtmlxForm's item dynamically, you should use one of the following methods:
- addItem() - adds a new item to the form;
- removeItem() - removes the specified item from the form.
var itemData = {type: "label", label: "Video settings", list:[
{type: "select", name: "video_codec", label: "Codec", options:[
{text: "DivX", value: "DivX"},
{text: "XviD", value: "XviD", selected: true}
]},
{type: "select", name: "video_bitrate", label: "Bitrate", options:[
{text: "1226 kbps", value: "1226", selected: true},
{text: "2412 kbps", value: "2412"}
]}
]};
myForm.addItem(null, itemData, 3);
...
myForm.removeItem("video_bitrate");
Saving data
There are three variants to deal with form data using dhtmlxForm:
- submit form in the common way
- send data via AJAX request (get or post)
- integrate dhtmlxForm with dhtmlxConnector to insert/update/delete in the automatic mode
All these ways can be initialized through the event handlers of dhtmlxForm associated with various elements and the onButtonClick event, associated with the "button" element, in particular.
// send data on proc.php when user clicks button with the name "my_submit_button"
myForm.attachEvent("onButtonClick", function(name, command){
if(name=="my_submit_button"){
this.send("proc.php");
}
});
Send data using AJAX request
dhtmlxForm provides the ability to send its data to the server using an AJAX request (GET or POST) and then process the reply with the send() method.
dhxForm.send("some.php");
//or
dhxForm.send("some.php","post");
//or
dhxForm.send("some.php","post",function(xml){
alert("Saved");
});
Restoring form's state
There are several techniques that allow you to restore the initial state of a form.
The reset method restores the latest saved values of form's items.
myForm.reset();
//or
myForm.reset(function(id, response){
alert("I'm reset");
});
To save the current state of the form use the saveBackup method:
var backup1 = myForm.saveBackup();
To restore the saved state of the form you need to apply the restoreBackup method
var backup1 = myForm.saveBackup();
...
myForm.restoreBackup(backup1);
To clear the values of form's items, use the method clear():
myForm.clear();
Notice that in the case of using Combo and Select items, the first option will be selected instead of clearing the input.
Setting checked state
The common way to set(get) the state of an item is setItemValue(). The method sets value for an item and checks it (if appropriate).
Applied to all items.
dhxForm.setItemValue(name, value);
For checkbox and radio items you can also use 3 more methods:
// checking items
dhxForm.checkItem(name, value); // for radio buttons 2nd argument value should be passed
// unchecking items
dhxForm.uncheckItem(name, value);
// getting current state
var isChecked = dhxForm.isItemChecked(name, value); // returns true/false
Setting inputs' labels
To set (get) the text of an item as a string, use the setItemLabel()/getItemLabel() methods.
Applied to all items.
// setting text
dhxForm.setItemLabel(name, "New Text");
dhxForm.setItemLabel(name, value, "New Text"); // for radio button
// getting text
var text = dhxForm.getItemLabel(name);
var text = dhxForm.getItemLabel(name, value); // for radio button
Managing options collection
To set (get) the value of a list item, use the getOptions() method.
Applicable to the select, multiselect items only
var opts = dhxForm.getOptions(name); // returns options collection
To add a new option:
opts.add(new Option(text, value));
In case you use the combo item, you can get the instance of dhtmlXCombo and manipulate it using its methods. Refer to the appropriate dhtmlxCombo documentation.
var combo = myForm.getCombo("combo_name")
combo.load(url);//to fill combo with options from XML file
Since 3.6 update 1 there is a new reloadOptions() method, which allows reloading options using a local array or from server (like connector attr).
Setting input's values
To set(get) the value of an item use the getItemValue()/setItemValue() methods.
Applied to all items (form's controls).
// setting value
dhxForm.setItemValue(name, value);
// getting value
var value = dhxForm.getItemValue(name);
Getting type of an item
To get the type of an item, use the getItemType() method.
Applied to all items.
// for radio buttons 2nd argument value should be passed
var type = dhxForm.getItemType(name, value);
Returns the type of an item (for example, "input") or null.
Checking if an item exists
To check whether an item exists, use the isItem() method.
Applied to all items.
formdata = [{type: "password", name: 'pass', label: 'Password:'},
...];
var myForm = new dhtmlXForm("form_container",formData);
var exists = myForm.isItem("pass"); // for radio buttons you must also set the 2nd argument
if (exists)
{myForm.getItemValue("pass");}
Returns "true" if the specified item exists.
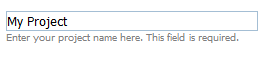
Adding details under input
To add the details block under an input, use the note attribute.

- note - (object) creates the details block which is placed under the input
- text - (string) the text of the block
- width - (number) the width of the block
formData = [{
type: "input",
name: "prj_name",
label: "Project Name",
note: {
text: "Enter your project name here. This field is required.",
width:300
}
}];
Related methods
There are 2 methods you can use to set add/remove the note block dynamically:
- setNote() - adds the note block under the specified input;
- clearNote() - removes the note block from the input.
myForm.setNote('prj_name', {text:"I'm the note block"});
...
myForm.clearNote('prj_name');
Setting a tooltip
To set a tooltip for an input label, use the tooltip attribute.
formData = [{
type: "input",
name: "prj_name",
label: "Project Name",
tooltip:"Enter your Project Name here"
}];
Destructing Form instance
In order to destruct dhtmlxForm instance use the following configuration:
<body onload="doOnLoad()" onunload="doOnUnload()">
<div id="myForm"></div>
<script>
var form;
function doOnLoad() {
form = new dhtmlXForm("myForm");
}
function doOnUnload() {
form.unload();
form = null;
}
</script>
</body>