Positioning Controls
In this chapter we'd like to show how you can position items inside of the form.
Common positioning
Items' attribute position is the central character in positioning (can be defined for any item). It offers 3 relative positions and absolute positioning.
- label-left (relative)
- label-right (relative)
- label-top (relative)
- absolute (absolute)
Relative positioning
position:"label-left" | position:"label-right" | position:"label-top" |
 |  |  |
Absolute positioning
To specify absolute item position you must set the attribute to absolute value.
In that case you'll have the possibility to operate on item with 4 more attributes (please note, the attributes're available just if position:"absolute"). They are:
- labelLeft - (number) the left offset of label
- labelTop - (number) the top offset of label
- inputLeft - (number) the left offset of input
- inputTop - (number) the top offset of input
This way allows placing input and label of item whereever you like within the limits of the container. For example, it will be to the point when you need to change the default spacing between items.
By default |  |
|
With position:"absolute" |  |
|
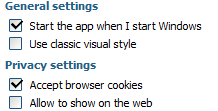
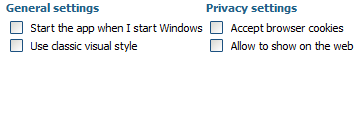
Splitting items into columns
To split items into columns you will need the item newcolumn. Just put it between the items you want to split, and they will be splitted.
formData = [
{type: "label", ...},
{type: "checkbox", ...},
{type: "checkbox", ...},
{type:"newcolumn"},
{type: "label", ...},
{type: "checkbox", ...},
{type: "checkbox", ...}
];
Before | After |
 |  |
See all the item's details in the appropriate chapter.
You can also split columns through the absolute positioning.
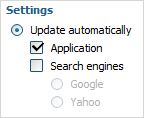
Nesting
You can put items inside 'checkbox' and 'radio' elements. In this case, dhtmlxForm will define the active state of nested elements depending on the checked state of the parent item. In other words, if an item is not checked, its nested elements will be not active and vice versa.

Nesting is implemented through the attribute 'list' where you should define nested items.
formData = [
{type:"settings", position:"label-right"},
{type: "label", label: "Settings"},
{type: "radio", label: "Update automatically", list:[
{type: "checkbox", label: "Application"},
{type: "checkbox", label: "Search engines", list:[
{type: "radio", label: "Google"},
{type: "radio", label: "Yahoo"}
]}
]};
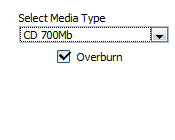
You can associate some elements with 'select' item options. In this case dhtmlxForm shows elements associated with selected option and hides others.
 |  |  |
formData = [
{type: "select", label: "Select Media Type", position:"label-top", options:[
{text: "CD 700Mb", value:"CD", list:[
{type:"checkbox", label:"Overburn", checked:true, position:"label-right"}]},
{text: "DVD9 8.6Gb", value:"DVD", list:[
{type:"radio", label:"Double Layer", position:"label-right"},
{type:"radio", label:"Two-sided", position:"label-right"}]},
{text: "Blue-Ray 24Gb", value:"Blue-Ray"}
]}
];
Uniting items and attributes
The 'fieldset' item
The item fieldset will allow you to unite some items on a page.

var formData = [
{type: "fieldset", name: "mydata", label: "Appearance", width:210, list:[
{type:"settings", position:"label-right"},
{type: "checkbox", label: "Default"},
{type: "checkbox", label: "Custom", checked: "0", list:[
{type: "radio", name: "cursor_value", label: "Dot", checked: "1"},
{type: "radio", name: "cursor_value", label: "Cross"},
{type:"newcolumn"},
{type: "radio", name: "cursor_value", label: "Circle"},
{type: "radio", name: "cursor_value", label: "Triangle"}
]}
]}
];
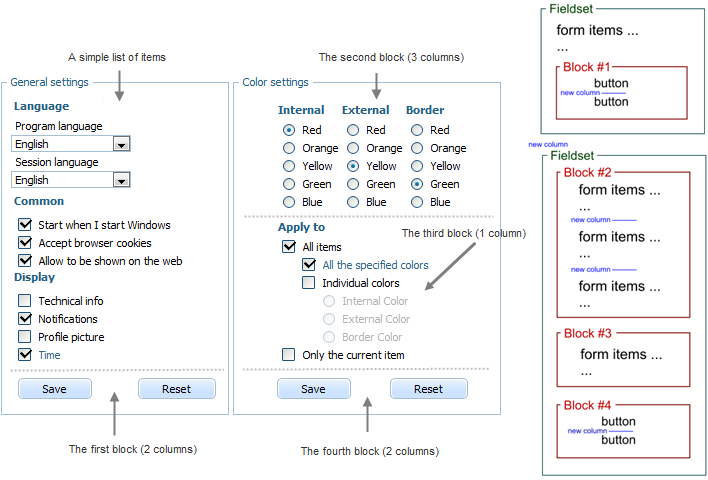
The 'block' item
The item block also allows to unite some items on a page. It's identical to fieldset but doesn't have label and frame. Most appropriate in situations when you deal with multiple columns and rows.

When you put one block element inside another, absolute position is gotten relative to the top left corner of the parent block container (not the initial form's container)
The 'settings' item
The item settings will save your time and efforts thanks to the possibility of setting the same attributes to several items at once. See the detailed information in the appropriate chapter.
By default
var formData = [
{type:"label", label:"Browsers"},
{type: "radio", label: "Internet Explorer"},
{type: "radio", label: "Opera"},
{type: "radio", label: "Mozilla Firefox"},
{type: "radio", label: "Google Chrome"}
]

Common way
var formData = [
{type:"label", label:"Browsers"},
{type:"radio",label:"Internet Explorer",position:"label-right"},
{type:"radio",label:"Opera",position:"label-right"},
{type:"radio",label:"Mozilla Firefox",position:"label-right"},
{type:"radio",label:"Google Chrome",position:"label-right"}
]

Alternative way ('settings')
var formData = [
{type:"settings", position:"label-right"},
{type:"label", label:"Browsers"},
{type: "radio", label: "Internet Explorer"},
{type: "radio", label: "Opera"},
{type: "radio", label: "Mozilla Firefox"},
{type: "radio", label: "Google Chrome"}
]