DHTMLX Skin Builder 4.x
The latest version of Skin Builder is the improved online tool for creating the unique appearance of your app.

Working with Skin Builder
You can create your own skin by modifying any existing one.
There are several steps you need to complete:
1) First of all, choose the base skin: SkyBlue, Web or Terrace.
2) Then you can either select one of the available preset color schemes from the list or create your own one.
For creating your own color scheme you can adjust color/font settings, and the preview will be reloaded with the new settings automatically.
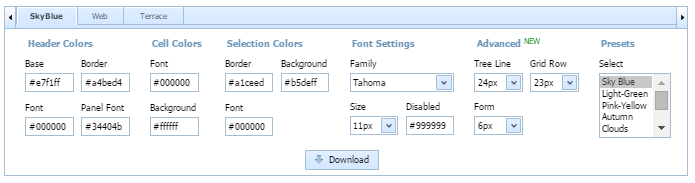
Here's the list of skin settings:
Header colors
- Base - the base color of the skin;
- Font - the base font color;
- Border - the color of the borders;
- Panel Font - the font color of the text in the panels.
Cell colors
- Font - the font color of the text in cells;
- Background - the color of the cells background.
Selection colors
- Border - the color of the selected row's border;
- Background - the color of the selected row's background;
- Font - the color of the selected row's font text.
Font settings
- Family - the type of the used font family;
- Size - the used font size in pixels;
- Disabled - the color of the disabled elements' text.
Advanced Settings
Since the version 4.1, the Advanced block of settings has appeared. It includes:
- Tree Line - the height of dhtmlxTree line in pixels;
- Grid Row - the height of dhtmlxGrid row in pixels;
- Form - the vertical spacing between form elements.
3) Once your skin is ready, you can apply it to your app.
For this purpose, do the following:
- Click the "Download" button to get a zip file with all necessary files (css and images);
- In the "codebase" folder remove (or rename) the default/current dhtmlx.css file and the "imgs" folder;
- Unzip the downloaded zip archive into the "codebase" folder (new css and images);
- To define the skin in your application code, use the name of the base skin (SkyBlue, Web, Terrace) in the setSkin() method. You can also just omit setSkin() method as the DHTMLX library has a built-in skin detector.
Loading a custom skin
It's possible to load a ready custom skin created in versions 3.x and 4.x into Skin Builder to fill the form with data from the uploaded dhtmlx.css. Once the file is uploaded, you'll be able to continue working with the data (colors and fonts) you've entered earlier.
To upload your custom dhtmlx.css, click the "Load your CSS" button and choose the necessary dhtmlx.css file.

After you've made the necessary changes, you can download a zip file with the updated skin by clicking the "Download" button.
Link to the ready skin
You can quickly modify your skin, if needed. There's a readme.txt file inside of dhtmlx.zip generated by Skin Builder. Here you can find the link which will load you skin data into the form.
Back to top