How to Start with dhtmlxForm
To create a full-fledged dhxForm object you must make 4 steps.
Shortly, they look as:
For detailed explanation we'll create a simple app (based on form) and show initialization details by an example.

Step 1. Include related files
Each DHTMLX component can be used standalone or as a part of the general library. If you use dhtmlxForm standalone you need to include 2 files:
- dhtmlxform.js
- dhtmlxform.css
<!DOCTYPE html>
<html>
<head>
<link type="text/css" href="../codebase/dhtmlxform.css">
<script src="../codebase/dhtmlxform.js"></script>
</head>
<body>
...
</body>
</html>
If you use dhtmlxForm as a part of "dhtmlxSuite" package you need to include 2 files:
- dhtmlx.js
- dhtmlx.css
<link rel="STYLESHEET" type="text/css" href="../codebase/dhtmlx.css">
<script src="../codebase/dhtmlx.js" type="text/javascript"></script>
Including source files from CDN
To include JS/CSS files of "dhtmlxSuite" package from CDN, you should set direct links to dhtmlx.js and dhtmlx.css files:
<link rel="stylesheet" href="http://cdn.dhtmlx.com/edge/dhtmlx.css"
type="text/css">
<script src="http://cdn.dhtmlx.com/edge/dhtmlx.js"
type="text/javascript"></script>
By setting links in this way you will get the latest version of dhtmlxSuite. To get some particular version, just specify the number of the required version in the link, like this:
<link rel="stylesheet" href="http://cdn.dhtmlx.com/5.0/dhtmlx.css"
type="text/css">
<script src="http://cdn.dhtmlx.com/5.0/dhtmlx.js"
type="text/javascript"></script>
Step 2. Define a form container
The next step: an HTML container for your future form. To implement this step we can choose one of the ways:
- Create a new HTML container.
<div id="form_container" style="width:280px;height:250px;"></div> - Put a form into some DHTMLX container component: layout, window, accordion, tabbar.
For details see Integration with container components.
Step 3. Define form structure
Here we'll define form items and their positions.
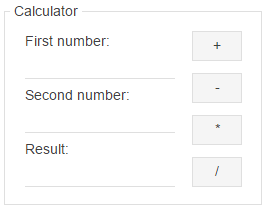
For our form we need:
- 3 text fields (two for numbers and one for the result)
a text field in form is specified by the item input - 4 buttons (for main operations: +,-,*,/)
a button in form is specified by the item button - also an item which will unite all our elements in a block. It's fieldset.
- we will use newcolumn item for spliting elements into columns.
For all the items (except fieldset and newcolumn) we'll specify the name attribute. We will use it later, for getting(setting) item's value.
Full list of available items(form's controls) and their attributes
formStructure = [
{type:"settings",position:"label-top"},
{type: "fieldset",name:"calculator", label: "Calculator", list:[
{type: "input", name: 'firstNum', label: 'First number:'},
{type:"input", name:"secNum", label:"Second number:"},
{type:"input", name:"resNum", label:"Result:"},
{type:"newcolumn"},
{type:"button", name:"plus", width:20,offsetTop:2, value:"+"},
{type:"button", name:"minus",width:20,offsetTop:10, value:"-"},
{type:"button", name:"multiply",width:20,offsetTop:10, value:"*"},
{type:"button", name:"divide",width:20,offsetTop:10, value:"/"}
]}
];
Step 4. Call the object constructor
All the preparations are finished. Now you need to create a form instance.
In case of HTML container, initialization code will be as follows:
var myForm = new dhtmlXForm("form_container",formStructure);
- form_container - the id of the container specified before (instead of id, you can directly specify a container object there).
- formStructure - the variable that contains definitions of form structure. If you put the form into DHTMLX container component the initialization code will be different (see details in Integration with DHTMLX):
myForm = layout.cells("a").attachForm(formStructure);
Addition. Using events and methods
We've created all the needed elements but to work as calculator, our form must implement a number of actions: addition, subtraction, multiplication, division.
We'll add this functionality by means of onButtonClick event. The method attachEvent will help to attach event handler. For more details about events see Events API.
myForm.attachEvent("onButtonClick", function(id){
var res, num1, num2;
num1 = parseInt(myForm.getItemValue("firstNum"));// returns the value of item
num2 = parseInt(myForm.getItemValue("secNum")); // returns the value of item
if (id=="plus") //defines addition
{ res=num1+num2;}
else if (id=="minus") //defines subtraction
{res=num1-num2;}
else if (id=="multiply")//defines multiplication
{res=num1*num2;}
else if (id =="divide")//defines division
{ if (num2==0) //if division by zero - generates a message
{alert("Error.Division by zero!");res="";}
else {res=num1/num2;}
}
myForm.setItemValue("resNum",res);// sets the value of item
})
Used methods:
- getItemValue(name) - returns the value of the specified item (name). As the method returns value as string, we'll use parseInt function to convert a string value into a 32-bit signed integer.
- setItemValue(name, value) - sets the value (value) to the specified item (name)