Step 2. Specify the Layout
Next, we will specify the layout of our page.
The DHTMLX library has several components to organize a web page. The main of them is dhtmlxLayout. The component allows you to divide the page into columns and rows, where after you can place different elements.
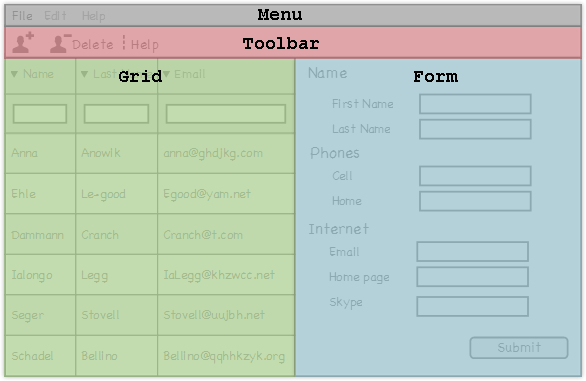
Our application will have the following structure:
- Menu.
- Toolbar.
- Grid with a list of contacts.
- Form that presents details of the selected contact.

To specify the app's layout:
- Initialize a layout on the page using the dhtmlXLayoutObject() constructor
(use the dhtmlxEvent() function to provide your script as a handler of the 'onload' HTML event):
'index.html' file
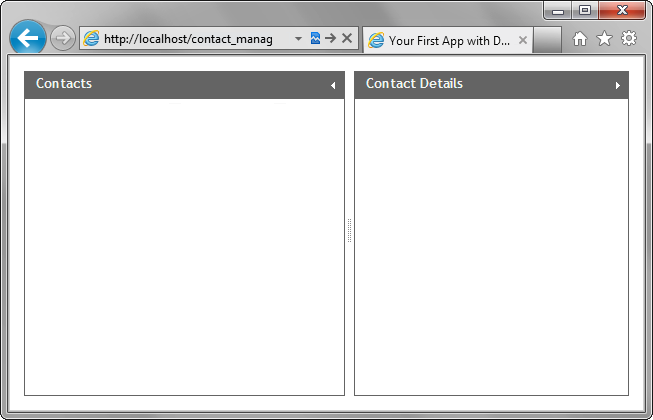
The constructor takes 2 parameters: an HTML container for the layout and the layout's pattern. dhtmlxLayout has a big number of predefined patterns that you can choose from. For our markup, we've chosen the one called '2U'.<!DOCTYPE html> <html> <head> <title>Contact Manager</title> <script src="codebase/dhtmlx.js" type="text/javascript"></script> <link rel="stylesheet" type="text/css" href="codebase/dhtmlx.css"> </head> <body> <script type="text/javascript">
dhtmlxEvent(window,"load",function(){ var layout = new dhtmlXLayoutObject(document.body,"2U"); });
</script> </body> </html>
- Specify the following style for the layout's container, to guarantee that the layout will be rendered correctly in the full-screen mode:
'index.html' file
<style> html, body { width: 100%; /*provides the correct work of a full-screen layout*/ height: 100%; /*provides the correct work of a full-screen layout*/ overflow: hidden; /*hides the default body's space*/ margin: 0px; /*hides the body's scrolls*/ } </style>
- Call the setText() method to set the text in the headers of the cells:
'index.html' file
To refer to a layout's cell, the cells method is used. The method takes the cell's id as a parameter and returns the cell's object. By default, cells have 1-letter ids taken in the alphabetical orderdhtmlxEvent(window,"load",function(){ var layout = new dhtmlXLayoutObject(document.body,"2U"); layout.cells("a").setText("Contacts"); layout.cells("b").setText("Contact Details"); });
- Call the setWidth() method to set the width of the right cell
(the left cell will automatically occupy the remaining width):
'index.html' file
dhtmlxEvent(window,"load",function(){ var layout = new dhtmlXLayoutObject(document.body,"2U"); layout.cells("a").setText("Contacts"); layout.cells("b").setText("Contact Details"); layout.cells("b").setWidth(500); });