Layout Patterns
A pattern is a way to place cells inside of a layout. It is set on the init stage and there is no possibility to change it on-the-fly.
// api-init
var myLayout = new dhtmlXLayoutObject({
parent: "layoutObj",
pattern: "3L" // <-- pattern
});
// old init way
var myLayout = new dhtmlXLayoutObject("layoutObj", "3L");
// when attaching to a container component
var myLayout = dhxComponent.cells(id).attachLayout("3L");
// or
var myLayout = dhxComponent.cells(id).attachLayout({
pattern: "3L",
other_conf: ...
});
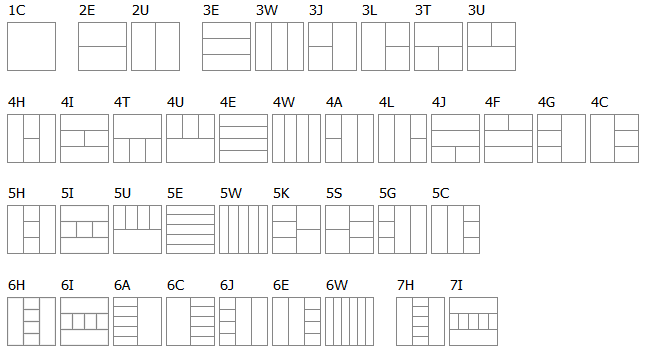
Built-in patterns
dhtmlxLayout provides the following predefined patterns: