Layout Skins
The following predefined skins are available:
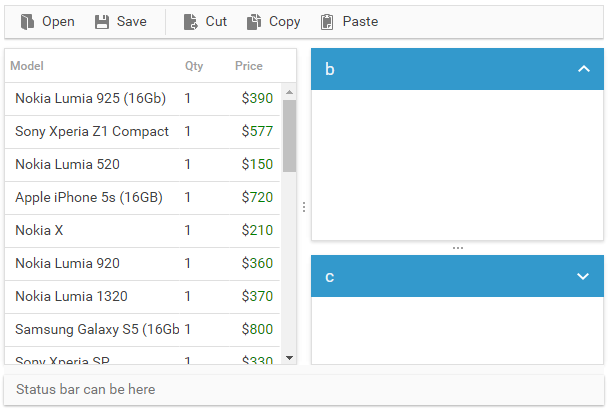
"material"

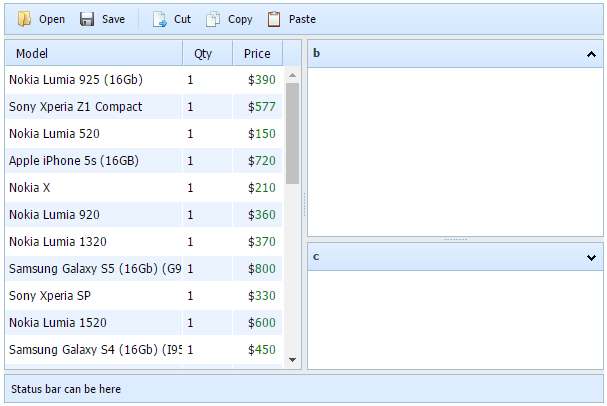
"dhx_skyblue"

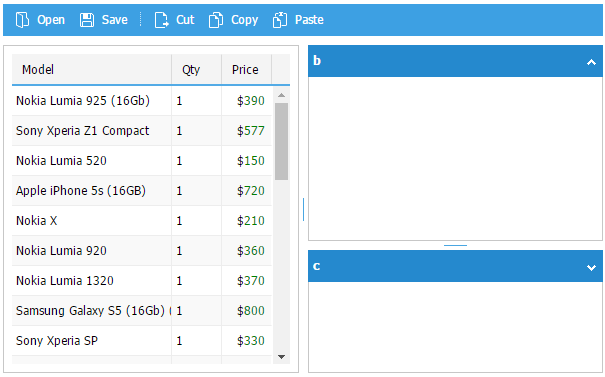
"dhx_web"

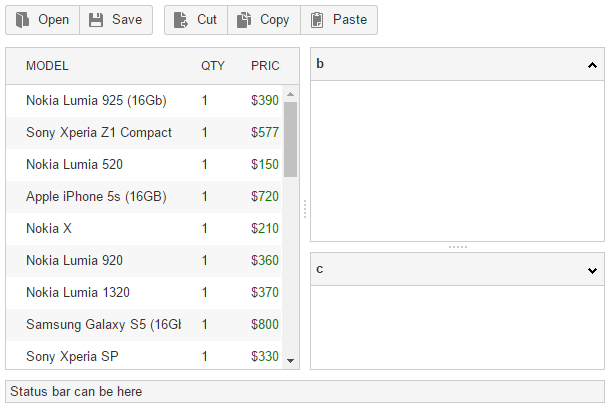
"dhx_terrace"

<!-- here we will place the layout --->
<div id="layoutObj" style="position: relative; width: 600px; height: 400px;"></div>
The "material" skin is used by default. Depending on the attached CSS skin-file, layout will try to detect the skin automatically, just initialize the layout:
var myLayout = new dhtmlXLayoutObject({
parent: "layoutObj",
pattern: "3L"
});
In order to set skin manually use the following code:
var myLayout = new dhtmlXLayoutObject({
parent: "layoutObj",
pattern: "3L",
skin: "dhx_web"
});
You can also specify a skin as the 3rd param in the old style initialization:
var myLayout = new dhtmlXLayoutObject("layoutObj", "3L", "dhx_web");
One more way to set a skin is to use the setSkin method:
var myLayout = new dhtmlXLayoutObject({
parent: "layoutObj",
pattern: "3L"
});
myLayout.setSkin("dhx_web");
If the predefined skins don't fit you, try to create your own one with the help of the SkinBuilder tool. Read the details here.
It's impossible to remove/hide cells' separators. Layout's separators are hardcoded. They are inseparable visual and functional elements of layout's structure.