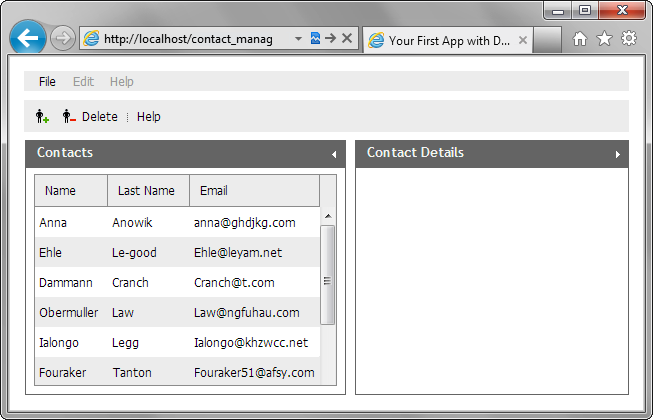
Step 6. Load Data to the Grid
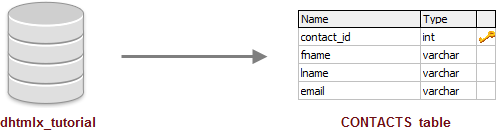
Now, we will load data to the grid. We'll use a MySQL database "dhtmlx_tutorial " and the table "contacts " in it as the data source.

In the grid we will present 3 properties (fname, lname, email ). Note, all contacts are generated with a sample data generator and have no connection to real people.
We will use the PHP platform and the dhtmlxConnector helper library, as this is the easiest way to implement the server-side logic for DHTMLX-based application. The library outputs data in the XML format.
Make sure that your MySql, Apache servers are running and you've defined the correct directory to your app for them, otherwise the error "LoadXML" will appear.
To load data to the grid:
- Find the "db.sql" file in the demo app and import it into your local database.
- Create a subfolder with the name "connector " in the "codebase " folder.
- Download the dhtmlxConnector library (link to download).
- Open the "dhtmlxConnector.zip " archive and extract the content of its "codebase " folder to the "connector " folder.
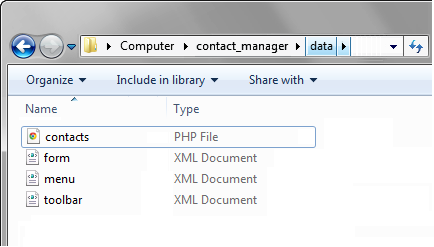
- Create a PHP file in the "data " folder and name it "contacts.php ".

- Open the "contacts.php " file and add the following server-side code to it:
"contacts.php" file
To get the details of loading data from the database and creating XML for dhtmlxGrid, read the tutorial Loading Big Datasets.Dynamic Loading.<?php require("../codebase/connector/grid_connector.php");//adds the connector engine //connects to the db with the name "dhtmlx_tutorial" $res=new PDO("mysql:dbname=dhtmlx_tutorial;host=localhost","user","password"); $conn = new GridConnector($res); //initializes the connector object $conn->render_table("contacts","contact_id","fname,lname,email"); //loads data //the method takes: the table's name, the id field, a list of fields to load
- Call the load() method to load data from the database to the grid:
"index.html" file
contactsGrid.load("data/contacts.php"); //takes the path to your data feed