Step 7. Add Filters to the Grid
When you have many contacts, it is handy to have a possibility to filter them by some value. With dhtmlxGrid this functionality can be easily provided.
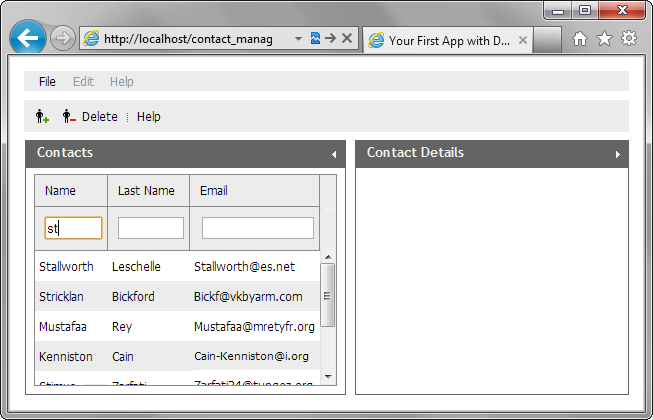
We will add a new line with text filters for each column to the grid's header. So, when the user types in a text field, records in the grid will be filtered by values in the corresponding column.
There are also server-side filters, brought by dhtmlxConnector. In case you have a really big number of records in the grid, you should use a server-side filter to provide performance.
To add filters for the columns of the grid:
- Call the attachHeader() method to add filters to the grid:
'index.html'
To learn about filters, read the Filtering Data article .contactsGrid.attachHeader("#text_filter,#text_filter,#text_filter"); //the method takes the columns' filters as a parameter