Step 8. Add a Form to the Page
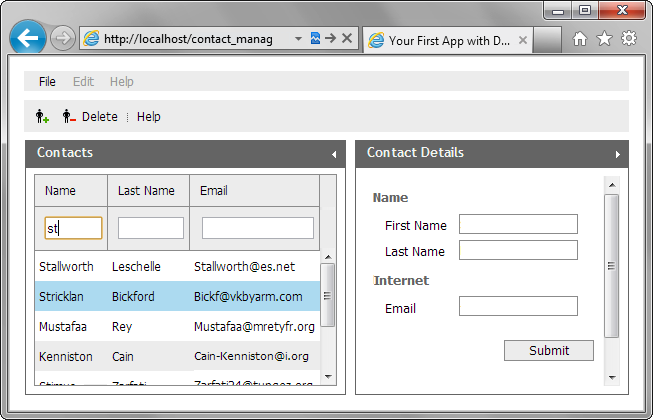
Our next point is adding a form to the page. The form's fields will display the details of the contact in the the selected grid's row. Thus, our form will have several fields for contacts details and a button "Submit" to save changes made in the grid through the form.

To put the form to the layout's cell:
- Call the attachForm() method to attach a form to the right panel of the layout:
"index.html" file
contactForm = layout.cells("b").attachForm();
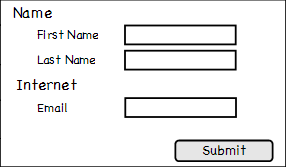
- Create an XML file in the "data " folder and name it "form.xml ".
- Open the "form.xml " file and add the following code to it:
The name attribute is necessary to load data from a database (the value of the attribute = the name of of the related DB table field). Also the attribute is used to access form fields through API.<?xml version="1.0"?> <items> <item type="settings" inputWidth="220" position="label-left" labelWidth="70"/> <item type="label" label="Name"/> <item type="input" label="First Name" name="fname" offsetLeft="15"/> <item type="input" label="Last Name" name="lname" offsetLeft="15"/> <item type="label" label="Internet"/> <item type="input" label="Email" name="email" offsetLeft="15"/> <item type="button" value="Submit" offsetTop="15" offsetLeft="230"/> </items>
- Call the loadStruct() method to load the structure specified in the "form.xml " file to the form:
"index.html" file
contactForm = layout.cells("b").attachForm(); contactForm.loadStruct("data/form.xml");