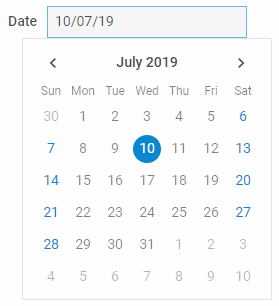
DatePicker
You can use DHTMLX Calendar as a date picker by putting it inside a popup.

First, you should create a popup and then attach a calendar into it. Follow the steps below:
1. Create an input to enter a date into and give it the id "date-input":
<input type="text" id="date-input" style="width: 200px;" readonly/>
2. Use corresponding object constructors to create a calendar and a popup objects. Note that in this case null is used instead of container for Calendar:
const calendar = new dhx.Calendar(null, {dateFormat: "%d/%m/%y"});
const popup = new dhx.Popup();
3. Attach the calendar to the popup using the attach() method of Popup:
popup.attach(calendar);
4. Use the show() method of Popup inside a click handler to define that a popup with calendar will open on click in the "date-input" input:
const dateInput = document.getElementById("date-input");
dateInput.addEventListener("click", function() {
popup.show(dateInput);
});
5. Define the logic of closing the popup with calendar using the hide() method of Popup. For example, on selecting a new date in the calendar:
calendar.events.on("change", function() {
dateInput.value = calendar.getValue();
popup.hide();
});
Related sample: Calendar. Date picker