Customization
Styling Calendar
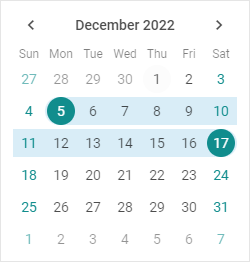
There is a possibility to make changes in the look and feel of a calendar. For example, change its background color:

Related sample: Calendar. Styling (custom CSS)
For this you need to take the following steps:
- add a new CSS class(es) with desired settings in the <style> section of your HTML page or in your file with styles (don't forget to include your file on the page in this case)
<style>
.my_first_class {
/*some styles*/
}
.my_second_class {
/*some styles*/
}
</style>
- specify the name of the created CSS class (or names of classes separated by spaces) as the value of the css property in the Calendar configuration:
const calendar = new dhx.Calendar("calendar_container", {
css:"my_first_class my_second_class"
});
For example:
<style>
.custom {
--dhx-color-primary: #118d8d;
}
</style>
<script>
const calendar = new dhx.Calendar("calendar_container", {
css: "custom dhx_widget--bordered"
});
</script>
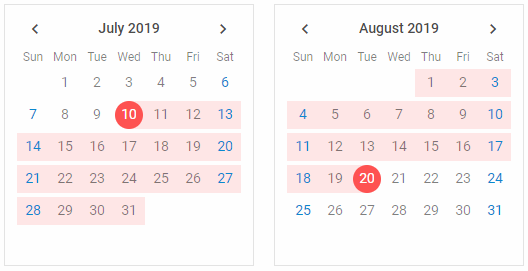
Styling selected dates

Related sample: Calendar. Custom styles for selected date
You can apply custom styling to dates selected in a calender as well as to date ranges. There are system styles you need to change for this purpose:
<style>
/* system style for selected dates */
.dhx_calendar-day--selected::before {
background-color: #ff5252;
}
/* system style for a date range */
.dhx_calendar-day--in-range:after {
background-color: #ffe7e7;
}
</style>
<script>
const calendar1 = new dhx.Calendar("calendar1", {css: "dhx_widget--bordered"});
const calendar2 = new dhx.Calendar("calendar2", {css: "dhx_widget--bordered"});
</script>