dropBehaviour
Optional. Defines the behaviour of a dragged item
dropBehaviour?: "child" | "sibling" | "complex";
Example
const source = new dhx.Tree("tree-source",{dragMode:"source", dropBehaviour:"complex"});
const target = new dhx.Tree("tree-target",{dragMode:"target", dropBehaviour:"complex"});
Related sample: Tree. Drop behaviour
note
Don't forget to enable drag-n-drop via the dragMode property to use dropBehaviour.
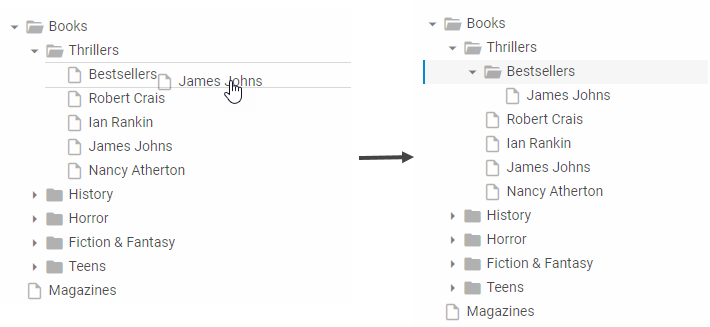
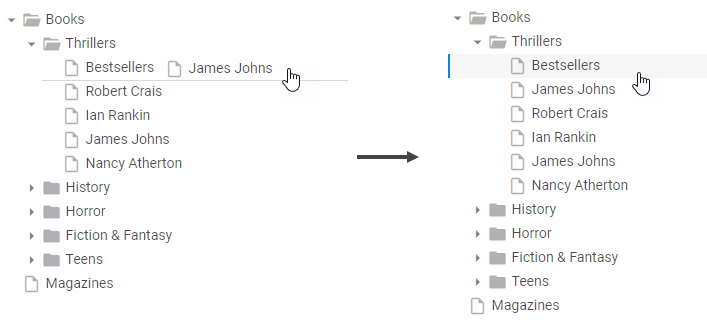
There are three modes of behaviour of a dragged tree item, depending on the value set for the dropBehaviour option in the configuration object of a tree:
- "child" - a dragged item becomes a child of the item it is dragged to

- "sibling" - a dragged item becomes a sibling of the item it is dragged to

- "complex" - a dragged item can become both a child or a sibling of a target item, depending on the position specified by highlighting (check the above images)