Configuration
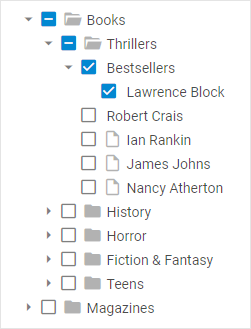
Checkboxes for items

DHTMLX Tree provides enhanced system of checkbox manipulations. In addition to standard two-state checkboxes that allow check/uncheck tree items, it also uses three-state checkboxes that include an intermediate state, when just some children of a parent item are checked.
In order to enable checkboxes for items, make use of the checkbox configuration option:
const tree = new dhx.Tree("tree_container", {checkbox: true});
Related sample: Tree. Inline editing, drag-and-drop and checkboxes
Collapsed mode
To initialize a tree in the collapsed state, use the collapsed property:
const tree = new dhx.Tree("tree_container", {
collapsed: true,
});
Related sample: Tree. Collapsed mode
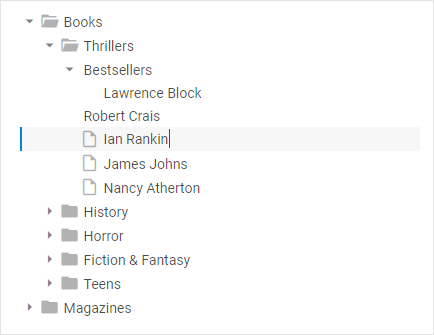
Editing of items

It is possible to enable editing of the text of Tree items before initialization of the component using the editable configuration property:
const tree = new dhx.Tree("tree_container", {editable: true});
Related sample: Tree. Inline editing, drag-and-drop and checkboxes
Key navigation
You can switch on key navigation in a tree with the keyNavigation property before initialization of the component:
const tree = new dhx.Tree("tree_container", {keyNavigation: true});
After that you need to select any item and then apply Arrow keys:
| Up arrow key | to move selection to the item above the currently selected one |
| Down arrow key | to move selection to the item below the currently selected one |
| Right arrow key | to open a selected folder |
| Left arrow key | to close a selected opened folder |
Related sample: Tree. Key navigation
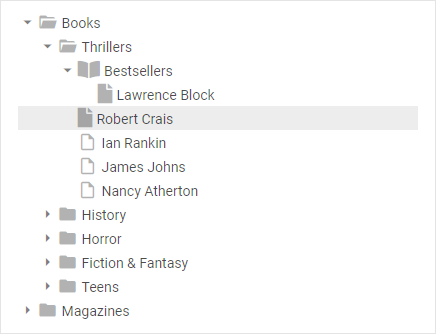
Selection of items

Related sample: Tree. Disable selection
The default configuration of Tree provides you with the selection feature that allows highlighting a Tree item. To disable selection in a Tree you need to set the selection configuration property to false:
const tree = new dhx.Tree("tree_container", {
selection: false,
});