Step 2. Specify the Layout
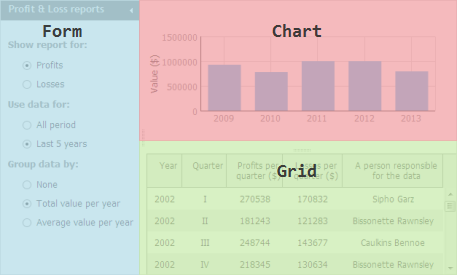
Then, we will specify the layout of our app. It will have the following elements:
- A grid with the data.
- A chart that will represent this data.
- A form that will allow end users to manage data displayed in the chart.

To organize the declared elements on the page, we will use the dhtmlxLayout component.
To specify the app's layout:
- Initialize a layout on the page using the dhtmlXLayoutObject() constructor
(use the dhtmlxEvent() function to provide your script as a handler of the 'onload' HTML event):
'index.html' file
The constructor takes 2 parameters: an HTML container for the layout and the layout's pattern. dhtmlxLayout has a big number of predefined patterns that you can choose from. For our markup, we've choosen the one called '3L'.<!DOCTYPE html> <html> <head> <title>Dynamic Chart</title> <script src="codebase/dhtmlx.js" type="text/javascript"></script> <link rel="stylesheet" type="text/css" href="codebase/dhtmlx.css"> </head> <body> <script type="text/javascript">
dhtmlxEvent(window,"load",function(){ var layout = new dhtmlXLayoutObject(document.body,"3L"); });
</script> </body> </html>
- Specify the following style for the layout's container, to guarantee that the layout will be rendered correctly in the full-screen mode:
'index.html' file
<style> html, body { width: 100%; /*provides the correct work of a full-screen layout*/ height: 100%; /*provides the correct work of a full-screen layout*/ overflow: hidden; /*hides the default body's space*/ margin: 0px; /*hides the body's scrolls*/ } </style>
- Add the following code to the "index.html " file to configure the layout:
'index.html' file
To refer to a layout's cell, the cells method is used. The method takes the cell's id as a parameter and returns the cell's object. By default, cells have 1-letter ids taken in the alphabetical orderdhtmlxEvent(window,"load",function(){ var layout = new dhtmlXLayoutObject(document.body, "3L"); layout.cells("a").setWidth(270); //sets the width of the 'form' cell layout.cells("a").setText("Profit & Loss reports");//sets the form's header layout.cells("b").hideHeader(); //hides the header of the 'chart' cell layout.cells("c").hideHeader(); //hides the header of the 'grid' cell });