Dynamic Apps
This tutorial teaches you how to build a dynamic and multi-purpose chart that allows your users to manage displaying of provided data.
The tutorial highlights many aspects, including:
- How to add standard DHTMLX components on the page
- How to dynamically change data property displayed in the chart
- How to dynamically group data in the chart
- How to dynamically filter data in the chart
To keep things simple, the final app doesn't use the server backend and focuses on the client side only.
Download the demo app here.
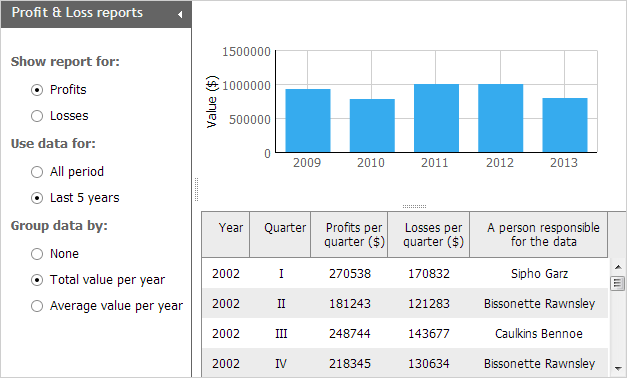
After you finish this tutorial, you'll get an app that presents "Profits & Losses" reports of a sample company in the text (grid) and graphic (chart) form and allows end users to dynamically manage parameters of data displayable in the chart. The main elements of the app: a grid, a chart, a form.
Back to top