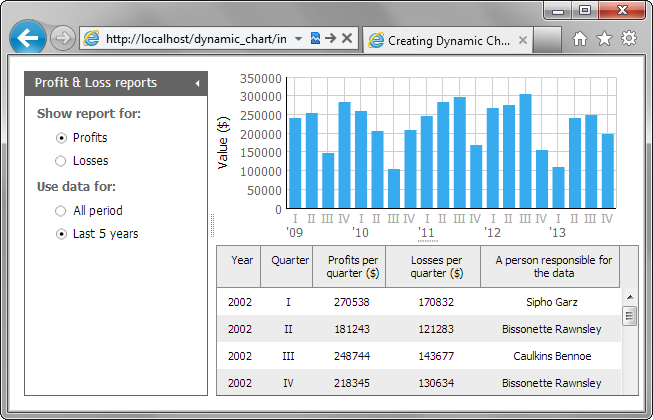
Step 6. Provide Filtering Data by Years
The next dynamic feature is filtering and we will add a possibility to filter input data by years.
We will provide 2 options:
- Displaying data for the all period (default view. No filtering)
- Displaying data for the last 5 years (filtering by years, where year>currentYear-5).
To implement this functionality, we need a little effort:
- To add 2 more radio buttons to the form.
- To check which radio button is checked.
- If needed, to call the filter method of dhtmlxChart to filter the data.
To filter data displayed in the chart:
- Open the "data/form.xml " file and add the filtering controls there so the final file looks as in:
"data/form.xml" file
<?xml version="1.0"?> <items> <item type="settings" position="label-right" offsetLeft="20" labelWidth="150"/> <item type="block" width="230" offsetLeft="0"> <item type="label" label="Show report for:" offsetLeft="0"/> <item type="radio" name="type" value="profits" label="Profits" checked="true" /> <item type="radio" name="type" value="losses" label="Losses"/> <item type="label" label="Use data for:" offsetLeft="0"/> <item type="radio" name="filter" value="all_time" label="All period" checked="true"/> <item type="radio" name="filter" value="last5" label="Last 5 years"/> </item> </items>
- Switch to the "index.html " file and add filtering functionality there so the final file looks as in:
"index.html" file
form.attachEvent("onChange", function (id, value, state){ var formValues = form.getFormData(); var field=(formValues.report_type == "profits"?"data2":"data3"); chart.clearAll(); chart.define("value","#"+field+"#"); chart.parse(grid,"dhtmlxgrid"); if (formValues.filter == "last5") { var currentYear = new Date().getFullYear(); //gets the current year chart.filter(function(obj){ //filters the data in the chart return obj.data0 >(currentYear-5); //returns data for last 5 years }) } chart.render(); });