Step 7. Provide Grouping Data
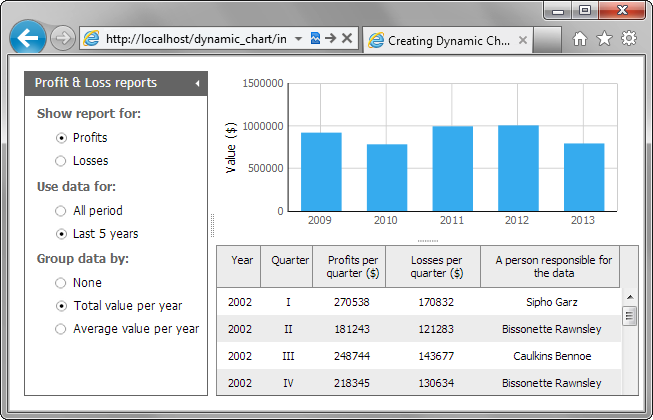
And the last dynamic feature - grouping. We will provide 3 options:
- Displaying data without grouping;
- Displaying data with grouping by the total value per year;
- Displaying data with grouping by the average value per year.
To achieve the desired behaviour, we will use:
- The define method to redraw the scale labels cause a number of data items after grouping will be decreased in quarter and it requares from us to adjust the labels accordingly.
- The group method to perform the grouping. As a parameter, the method takes the configuration object that specifies the conditions of grouping.
To group data displayed in the chart:
- Open the "data/form.xml " file and add the grouping controls there so the final file looks as in:
"data/form.xml" file
<?xml version="1.0"?> <items> <item type="settings" position="label-right" offsetLeft="20" labelWidth="150"/> <item type="block" width="230" offsetLeft="0"> <item type="label" label="Show report for:" offsetLeft="0"/> <item type="radio" name="type" value="profits" label="Profits" checked="true" /> <item type="radio" name="type" value="losses" label="Losses"/> <item type="label" label="Use data for:" offsetLeft="0"/> <item type="radio" name="filter" value="all_time" label="All period" checked="true"/> <item type="radio" name="filter" value="last5" label="Last 5 years"/> <item type="label" label="Group data by:" offsetLeft="0"/> <item type="radio" name="grouping" value="none" label="None" checked="true"/> <item type="radio" name="grouping" value="total" label="Total value per year"/> <item type="radio" name="grouping" value="average" label="Average value per year"/> </item> </items>
- Switch to the "index.html " file and add grouping functionality there so the final file looks as in:
"index.html" file
The configuration object has 2 properties:form.attachEvent("onChange", function (id, value, state){ var formValues = form.getFormData(); var field=(formValues.report_type == "profits"?"data2":"data3"); chart.clearAll(); chart.define("value","#"+field+"#"); chart.parse(grid,"dhtmlxgrid"); if (formValues.filter == "last5") { var currentYear = new Date().getFullYear(); chart.filter(function(obj){ return obj.data0 >(currentYear-5); }) } var groupConfig = { //grouping configuration object by: "#data0#", map:{} }; if (formValues.grouping =="none"){//if the group isn't set, we reset labels chart.define("xAxis", function(obj){ return "<span class='quarter'>"+obj.data1+"</span>"+ (obj.data1=="I"?" '"+obj.data0.substr(2,2):"") }) } else if (formValues.grouping == "total"){ groupConfig.map[field] = ["#"+field+"#","sum"]; chart.group(groupConfig); chart.define("xAxis",{ template: "#id#"}); } else if (formValues.grouping == "average"){ groupConfig.map[field] = ["#"+field+"#", function(prop, data){ var summ = 0; for(var i = 0; i < data.length; i++){ summ += parseFloat(data[i][field]); } return summ/data.length; }]; chart.group(groupConfig); chart.define("xAxis",{ template: "#id#" }); } chart.render(); // redraws the chart on the page });
- by - the name of a data property that will be served as X-coordinate for items of the final chart.
- map - the object that specifies the correspondance between a data property used as Y-coordinate and the function (built-in or custom) that will say how this property should be proccessed to achieve the desired grouping.
To group the data by the average value per year, we will specify a custom function.

That's all. We believe you have enjoyed the tutorial and known how to create a dynamic, multi-purpose chart on the page.
Follow our other tutorials to be a true DHTMLX expert.
Back to top
Follow our other tutorials to be a true DHTMLX expert.