Form. Work with the Server Side
In this tutorial we'd like to tell you about implementing basic server-side operations in dhtmlxForm: loading, changing, saving.
The tutorial is intended for developers who have already been familiar with the dhtmlxForm component. If you haven't, please read the following article at first - How to Start with dhtmlxForm?.
Download the demo app here.
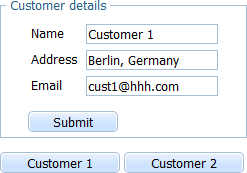
After you finish this tutorial, you'll get an app that contains a form with customers' details. The
"Customer 1" and "Customer 2" buttons load customers' data from database. The "Submit" button saves the changes to the database.