Step 2. Initialize dhtmlxForm
Our next step is to add a form on the page.
To create a form, we'll need:
- To create a div container on the page.
- To specify controls for the form.
- To create a dhtmlxForm object with the specified controls in the specified div container.
We will specify the following controls in the form:
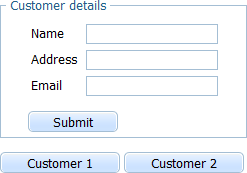
- Text fields for contact's details: "Name", "Address" and "Email".
- Buttons for loading contact's details: "Customer 1", "Customer 2".
- A button for saving changes made in the form.
To create a form on the page:
- Place a div container on the page and specify the form's width and height in the 'style' attribute:
"index.html" file
<html> <head> <title>dhtmlxForm. Server side</title> <link rel="stylesheet" type="text/css" href="codebase/dhtmlx.css"> <script src="codebase/dhtmlx.js"></script> <div id="box" style="width:250px; height:160px; background-color:white;"> </div> </head> <body> <script>
//the code of the application</script> </body> </html> - Specify the controls and their position in the form:
"index.html" file
formData = [ {type: "block", list:[ {type:"fieldset", label:"Customer details", width:267, list:[ {type:"input", name:"name", label: "Name", labelWidth:50}, {type:"input", name:"address", label: "Address", labelWidth:50}, {type:"input", name:"email", label: "Email", labelWidth:50}, {type:"button",name:"save", offsetTop:10, value:"Submit"} ]}]}, {type:"block", list:[ {type:"button", name:"button1", value:"Customer 1", offsetTop:10}, {type:"newcolumn"}, {type:"button", name:"button2", value:"Customer 2", offsetTop:10} ]} ];
- Call the dhtmlXForm() method to create the form with the specified controls on the page:
"index.html" file
var myform = new dhtmlXForm("box",formData);//object constructor