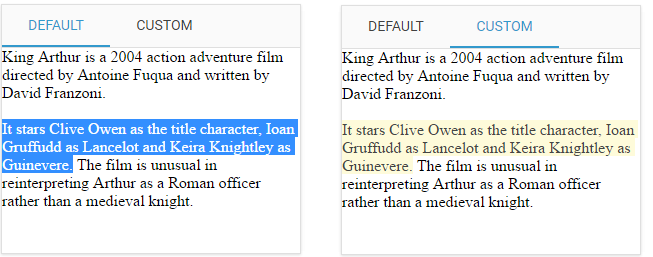
Coloring Text Selection
Sometimes you need to make the selected text look like a common skin.
To set a custom color for the selection, use the following technique:
1) Define a CSS class with ::selection and ::-moz-selection pseudo-elements inside:
.my_style::selection{
color: #454544;
background-color: #fffcda;
}
.my_style::-moz-selection{
color: #454544;
background-color: #fffcda;
}
#tabbarObj{
width:300px;
height:250px;
}
2) Set the above specified CSS class for the required object:
<div id="tabbarObj"></div>
<div id="objId">
King Arthur is a 2004 film directed by Antoine Fuqua ...
</div>
<div id="objId2" class="my_style">
King Arthur is a 2004 film directed by Antoine Fuqua ...
</div>
myTabbar = new dhtmlXTabBar({
parent:"tabbarObj",
tabs: [
{id: "a", text: "Default", active: true},
{id: "b", text: "Custom"}
]
});
myTabbar.tabs("a").attachObject("objId");
myTabbar.tabs("b").attachObject("objId2");