Customization
Styling

Related sample: List. Styling (custom CSS)
There is a possibility to make changes in the look and feel of a list. For this you need to take the following steps:
- add a new CSS class(es) with desired settings in the <style> section of your HTML page or in your file with styles (don't forget to include your file on the page in this case):
<style>
.my-first-class {
/*some styles*/
}
.my-second-class {
/*some styles*/
}
</style>
- specify the name of the created CSS class (or names of classes separated by spaces) as the value of the css property in the List configuration:
const list = new dhx.List("list_container", {
css:"my-first-class my-second-class"
});
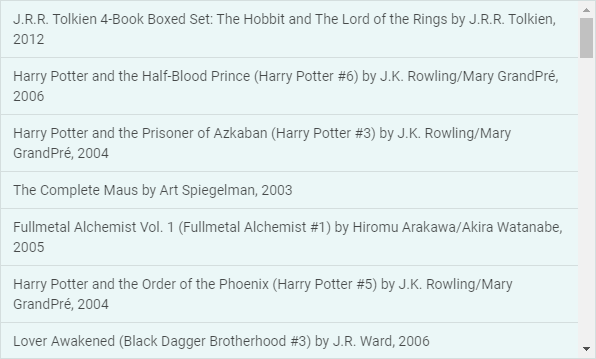
For example:
<style>
.custom {
--dhx-color-primary: #118d8d;
--dhx-background-primary: rgba(209, 250, 250, 0.3);
--dhx-background-secondary: rgba(17, 141, 141, 0.1);
--dhx-background-additional: rgba(17, 141, 141, 0.3);
}
</style>
<script>
const list = new dhx.List("list_container", {
css: "custom dhx_widget--bordered", //the names of the CSS classes separated by space
template,
data,
});
</script>
Styling items
You can style particular cells in the list.

Related sample: List. Styling (custom CSS for item)
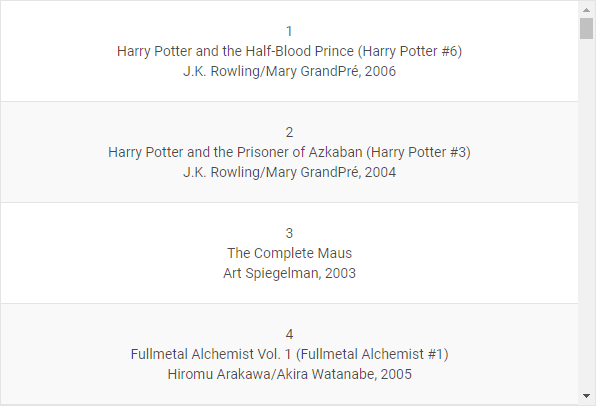
For example, apply some color to each even item, as in:
<style>
.bg-gray {
background: #faf9f9;
}
</style>
<script>
const list = new dhx.List("list_container");
list.data.parse(dataset);
list.data.map(function (item, i) {
if (!(i % 2)) {
list.data.update(item.id, {css: "bg-gray"})
}
});
</script>
Adding custom selection
It is also possible to customize selection of an item.

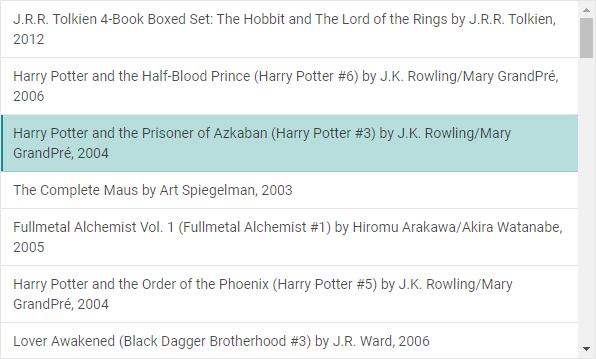
Related sample: List. Styling selection with CSS
<style>
.custom {
--dhx-color-primary: #118d8d;
}
.custom .dhx_list-item--selected {
background-color: rgba(17, 141, 141, 0.3);
}
</style>
<script>
const list = new dhx.List("list_container", {
template,
css: "custom dhx_widget--bordered"
});
list.data.parse(data);
</script>