Integration with DHTMLX Components
Attaching dhtmlxPopup component to Ribbon
There's a possibility to attach DHTMLX Popup component to a Ribbon's item.

Step 1. Initialize Ribbon
var myRibbon = new dhtmlXRibbon({
parent: "myRibbon",
icons_path: "ribbon/icons/",
json: "ribbon/data.json"
});
Step 2. Attach Popup to the Ribbon
// init popup
var myPop = new dhtmlXPopup({
ribbon: myRibbon, // ribbon instance inited in step 1
id: "some_id" // ribbon's button to attach a popup to
});
Step 3. Fill the Popup with Data
To learn the ways of adding various data to Popup read the chapter Attaching Content to Popup.
In this example we will add a list to Popup with the help of the attachList method:
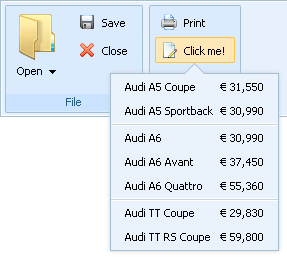
myPop.attachList("name,price", [
{id: 1, name: "Audi A5 Coupe", price: "€ 31,550"},
{id: 2, name: "Audi A5 Sportback", price: "€ 30,990"},
myPop.separator,
{id: 3, name: "Audi A6", price: "€ 30,990"},
{id: 4, name: "Audi A6 Avant", price: "€ 37,450"},
{id: 5, name: "Audi A6 Quattro", price: "€ 55,360"},
myPop.separator,
{id: 6, name: "Audi TT Coupe", price: "€ 29,830"},
{id: 7, name: "Audi TT RS Coupe", price: "€ 59,800"}
]);
Using dhtmlxRibbon inside DHTMLX components
You have the possibility to integrate ribbon into the following components:
To integrate ribbon into one of these components, call the attachRibbon method for the component. The method returns a dhtmlxRibbon object:
// attach to Layout
var myRibbon = myLayout.attachRibbon();
var myRibbon = myLayout.cells(id).attachRibbon();
// attach to Window
var myRibbon = myWins.window(id).attachRibbon();
// attach to Accordion
var myRibbon = myAcc.cells(id).attachRibbon();
// attach to Tabbar
var myRibbon = myTabbar.tabs(id).attachRibbon();