NewLevel for Block
allows creating a new row of items in the block (is specified by the value “rows” of the mode property)

Just write
{type:"newLevel"}
and all items that follow this line will be placed into a next row. In such a way you can create any number of rows.
Note: the mode:"cols" parameter specifies that the items of the block will be arranged into columns. In this case you don't need to define the "newLevel" item, as a new block's item will be moved to the next column after 3 items have already been added to the previous column.
myRibbon = new dhtmlXRibbon({
parent: "myRibbon",
icons_path: "../codebase/ribbon/",
tabs = [
{text : "tab 1",
active : true,
items : []
},
{text : "tab 2",
items : [
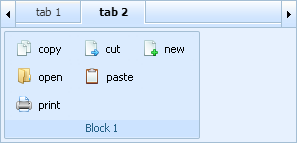
{type:'block', text:'Block 1', mode:'rows', list:[
{type:'button', text:'copy' , img : "18/copy.gif"},
{type:'button', text:'cut', img : "18/cut.gif" },
{type:'button', text:'new' , img : "18/new.gif"},
{type : "newLevel"},
{type:'button', text:'open' , img : "18/open.gif"},
{type:'button', text:'paste', img : "18/paste.gif" },
{type : "newLevel"},
{type:'button', text:'print', img : "18/print.gif"}
]}
]}
]
});