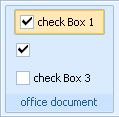
Checkbox Control
a checkbox item on the ribbon

Attributes
| id | string|number | the checkbox's id |
| type | string | the "checkbox" type |
| text | string | the checkbox's label |
| checked | boolean | specifies whether the item will be checked initially, false by default |
| disable | boolean | specifies whether the item is enabled or disabled, false by default |
myRibbon = new dhtmlXRibbon({
parent: "myRibbon",
icons_path: "../codebase/ribbon/",
items : [
{type: "block", text: "office document", list: [
{type: "group", list: [
{id: "check_box_1", type: "checkbox", text: "Check Box 1"}
]},
{id:"check_box_2", type:"checkbox", "width":130},
{id:"check_box_3", type:"checkbox", "text":"Check Box 3", value:"Any text"}
]}
]
});
Related sample: Init from object
Back to top