Group Control
unites several items in a group

Attributes
| id | string|number | the group's id |
| type | string | the "group" type |
| disable | boolean | defines whether a group item is enable or disabled, false by default |
| list | array | an array of items in the group |
myRibbon = new dhtmlXRibbon({
parent: "myRibbon",
icons_path: "../codebase/ribbon/",
items : [
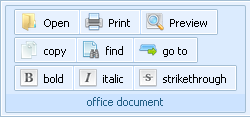
{type:'block', text:'office document', list:[
{id : "group_1", type: "group", list : [
{id: "open", type:"button", text:"Open", img: "48/open.gif"},
{id: "print",type:"button", text:"Print", img: "48/printer.png"},
{id: "preview",type:"button", text:"Preview", img: "48/zoom_selection.png"}
]},
{id : "group_2", type : "group", list : [
{"id":"copy","type":"buttonTwoState","text":"copy","img":"48/copy.gif"},
{"id":"find","type":"buttonTwoState","text":"find","img":"48/page_find.png"},
{"id":"go_to","type":"buttonTwoState","text":"go to","img":"48/tab_go.png"}
]},
{id : "group_3", type : "group", list : [
{"id":"bold", "type":"button", "text":"bold", "img":"18/text_bold.png"},
{"id":"italic","type":"button", "text":"italic","img":"18/text_italic.png"},
{"id":"strikethrough","type":"button","text":"strikethrough",
"img":"18/text_strikethroungh.png"}
]}
]}
]
});