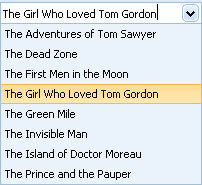
ButtonCombo Control
a combobox with an autocomplete feature

Attributes
| id | string|number | the buttonCombo's id |
| type | string | the "buttonCombo" type |
| text | string | the buttonCombo's label |
| items | array | an array of buttonCombo items |
| width | number | the buttonCombo's width |
| comboType | string | "checkbox" or "image" - allows adding check boxes or images to combo's items |
| comboImagePath | string | the path to the folder with buttonCombo’s images |
| comboDefaultImage | string | the default image of an item |
| comboDefaultImageDis | string | the default image of an item in the disabled state |
myRibbon = new dhtmlXRibbon({
parent: "myRibbon",
icons_path: "../codebase/ribbon/",
items : [
{type:'block', text:'Block 1', mode:'cols', list:[
{type:'buttonCombo', text:'buttonCombo 1', items : [
{value: "1", text: "The Adventures of Tom Sawyer"},
{value: "2", text: "The Dead Zone", selected: true},
{value: "3", text: "The First Men in the Moon"},
{value: "4", text: "The Girl Who Loved Tom Gordon"},
{value: "5", text: "The Green Mile"},
{value: "6", text: "The Invisible Man"},
{value: "7", text: "The Island of Doctor Moreau"},
{value: "8", text: "The Prince and the Pauper"}
]},
]}
]
});
Related sample: Init from object
Back to top