Attaching Content to Popup
dhtmlxPopup can have various content, such as:
Attaching DHTMLX components
The table below presents DHTMLX components you can attach to a dhtmlxPopup object and code samples of such attaching.
Each attach[NameofComponent] method returns the instance of the related component
| Component | Code Sample |
|---|---|
| Accordion |
Related sample: Attach accordion, Related API: attachAccordion |
| Calendar |
Related sample: Attach calendar , Related API: attachCalendar |
| Carousel |
Related API: attachCarousel |
| ColorPicker |
Related sample: Attach color picker , Related API: attachColorPicker |
| Editor |
Related sample: Attach editor , Related API: attachEditor |
| Form |
Related sample: Attach form , Related API: attachForm |
| Grid |
Related sample: Attach grid , Related API: attachGrid |
| Layout |
Related sample: Attach layout , Related API: attachLayout |
| List |
Related API: attachList |
| Sidebar |
Related API: attachSidebar |
| Tabbar |
Related API: attachTabbar |
| Tree |
Related sample: Attach tree , Related API: attachTree |
| TreeView |
Related API: attachTreeView |
Attaching HTML Objects
To attach a DOM element to a dhtmlxPopup instance, use the attachObject method:
<div id="myObj">any custom text here</div>
<script> var myPop = new dhtmlXPopup(...);
myPop.attachObject("myObj");
</script>
Attaching an HTML string
To add the HTML markup to a dhtmlxPopup instance you should use the attachHTML method:
var myPop = new dhtmlXPopup(...);
myPop.attachHTML("any custom text here");
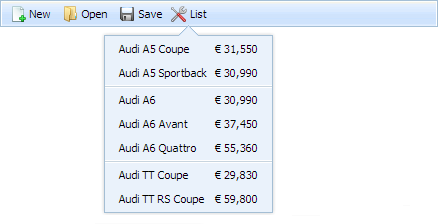
Attaching a list
dhtmlxPopup provides a handy way to present list-like structures inside it.

To present data in the tabular view you should use the attachList method as in:
var myPop = new dhtmlXPopup(...);
myPop.attachList("name,price", [
{id: 1, name: "Audi A5 Coupe", price: "€ 31,550"},
{id: 2, name: "Audi A5 Sportback", price: "€ 30,990"},
myPop.separator, // use this struct for separator
{id: 3, name: "Audi A6", price: "€ 30,990"},
{id: 4, name: "Audi A6 Avant", price: "€ 37,450"},
{id: 5, name: "Audi A6 Quattro", price: "€ 55,360"}
]);
where
- "name, price" - a comma-separated list of data properties that will be rendered in the list;
- [{id:.., name:..., price:...}] - the data available for rendering in the list;
- separator - a special property of dhtmlxPopup that draws a single line.
Getting list's items
To get the list's items, use the getItemData method:
myPop.attachList("name,price", [
{id: 1, name: "Audi A5 Coupe", price: "31550"},
{id: 2, name: "Audi A5 Sportback", price: "30990"}
]);
var data = myPop.getItemData(1);
// data = {id: 1, name: "Audi A5 Coupe", price: "31550"}
To get all the items of the list you should call the method with no parameters:
myPop.attachList("name,price", [
{id: 1, name: "Audi A5 Coupe", price: "31550"},
{id: 2, name: "Audi A5 Sportback", price: "30990"}
]);
var data = myPop.getItemData();
// data = [
// {id: 1, name: "Audi A5 Coupe", price: "31550"},
// {id: 2, name: "Audi A5 Sportback", price: "30990"}
// ]
Clearing the content
To clear the current content of a pop-up window, use the clear method as in:
var myPop = new dhtmlXPopup( ... );
myPop.clear();
If you decide to attach some content over the existing one, note that before attaching the new content dhtmlxPopup will call the clear() method automatically.
Back to top