Initializing Popup on a Page
There are several ways of creating Popup on a page:
- To attach Popup to Form
- To attach Popup to Toolbar
- To attach Popup to Ribbon
- To attach Popup to Slider
- To use Popup standalone
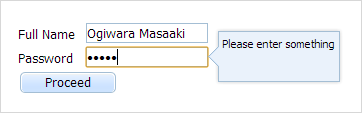
Attaching Popup to Form

To attach Popup to dhtmlxForm, pass the following parameters to the dhtmlxPopup's object constructor:
var myForm = new dhtmlXForm("myForm", [
{type: "input", name: "name", value: "Ogiwara Masaaki", label: "Full Name"},
{type: "password", name: "pwd", value: "12345", label: "Password"},
{type: "button", name: "proceed", value: "Proceed"}
]);
var myPop = new dhtmlXPopup({
form: myForm,
id: ["name","pwd"] // attaches the same popup to "Full Name" and "Password" inputs
});
Related sample: Attach to form
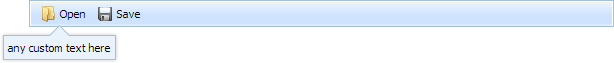
Attaching Popup to Toolbar

To attach Popup to dhtmlxToolbar, pass the following parameters to the dhtmlxPopup's object constructor:
var myToolbar = new dhtmlXToolbarObject("toolbarObj");
myToolbar.addButton("button_open", 2, "Open", "open.gif", "open_dis.gif");
myToolbar.addButton("button_save", 3, "Save", "save.gif", "save_dis.gif");
var myPop = new dhtmlXPopup({
toolbar: myToolbar,
id: "button_open" //attaches popup to the "Open" button
});
myPop.attachHTML("any custom text here");
Related sample: Attach to toolbar
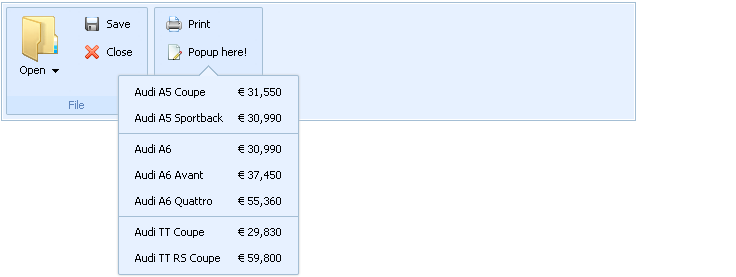
Attaching Popup to Ribbon

To attach Popup to dhtmlxRibbon, pass the following parameters to the dhtmlxPopup's object constructor:
<script>
var myRibbon;
var myPop;
function doOnLoad() {
myRibbon = new dhtmlXRibbon({
parent: "myRibbon",
icons_path: "../../../dhtmlxRibbon/samples/common/",
json: "../../../dhtmlxRibbon/samples/common/data_attached.json",
onload: function(){
myRibbon.setItemText("print_page_setup", "Popup here!");
myPop = new dhtmlXPopup({ ribbon: myRibbon, id: "print_page_setup"});
myPop.attachList("name,price", [
{id: 1, name: "Audi A5 Coupe", price: "€ 31,550"},
{id: 2, name: "Audi A5 Sportback", price: "€ 30,990"},
myPop.separator,
{id: 3, name: "Audi A6", price: "€ 30,990"},
{id: 4, name: "Audi A6 Avant", price: "€ 37,450"},
{id: 5, name: "Audi A6 Quattro", price: "€ 55,360"},
myPop.separator,
{id: 6, name: "Audi TT Coupe", price: "€ 29,830"},
{id: 7, name: "Audi TT RS Coupe", price: "€ 59,800"}
]);
}
});
}
</script>
Related sample: Attach to ribbon
Attaching Popup to Slider

To attach Popup to dhtmlxSlider, pass the following parameters to the dhtmlxPopup's object constructor:
<script>
var mySlider;
var myPop;
function doOnLoad() {
// init slider
mySlider = new dhtmlXSlider({
parent: "sliderObj",
size: 150,
value: 5,
step: 1,
min: 0,
max: 10
});
// attach popup to slider
myPop = new dhtmlXPopup({ slider: mySlider });
// change popup value when slider moved
mySlider.attachEvent("onChange", function(value){
updatePopupValue(value);
});
// set initial value for popup
updatePopupValue(mySlider.getValue());
}
function updatePopupValue(value) {
myPop.attachHTML("Current value: "+value.toString());
}
</script>
Related sample: Attach to slider
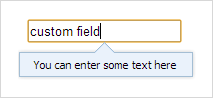
Using Popup standalone
Popup can be used standalone (attached to a custom object).
This way implies that dhtmlxPopup will be instantiated, but the show/hide commands must be called manually.

To create a standalone Popup you don't need to pass any parameters to the dhtmlxPopup's object constructor:
<input type="text" onclick="showPopup(this);" onblur="hidePopup();" value="click">
<script> var myPop = new dhtmlXPopup();
myPop.attachHTML("You can enter some text here");
function showPopup(inp) {
myPop.show(20,20,400,300); //params are: x, y, width, height
}
function hidePopup() {
myPop.hide();
}
</script>
Get the details on how to show/hide dhtmlxPopup in the related chapter - Managing visibility.
Destructor
To remove a dhtmlxPopup instance and clear the memory, use the unload method:
myPop.unload();
myPop = null;
Once you've reloaded the page, the dhtmlxPopup's instances are destroyed automatically.