timeline_placeholder
Description
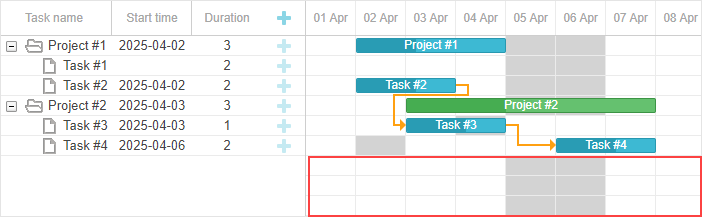
Shows the background grid in the empty timeline
timeline_placeholder: boolean
Example
gantt.config.timeline_placeholder = false;
...
gantt.init("gantt_here");
Related samples
Details
The background grid will appear in the timeline if there are no tasks loaded into the Gantt:
or if the rows with tasks don't fill the whole timeline:

To highlight columns and cells in the background grid, use the timeline_cell_class template:
gantt.templates.timeline_cell_class = function (task, date) (
if (!gantt.isWorkTime(( date: date, task: task ))) (
return "weekend";
)
);
For background rows, a temporary task object will be added to the template. The object can be identified by its id:
if(task.id === "timeline_placeholder_task")(
...
)
Related API
Change log
- added in v8.0
Need help?
Got a question about the documentation? Reach out to our technical support team for help and guidance. For custom component solutions, visit the Services page.