General Principles
In this chapter you'll find out general principles of building design (inheritance and disposal of components).
The main building ground of your design is Components tree. Right there you add and delete elements of the design.
Please note, to see the changes you need to refresh a view. We recommend to use auto-refresh so that a view is refreshed automatically after each change.
Shortly, designing consists of four stages:
- Setting the scheme of 'Main layout'.
- Adding the needed elements.
- Configuring the elements.
- Saving the design.
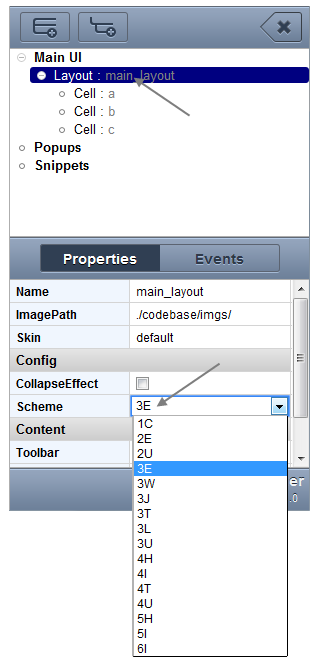
Step 1. Scheme of 'Main layout'
It's a mandatory component and can't be deleted. But you can set any scheme you wish for it (3U scheme is used by default).

Step 2. Adding elements
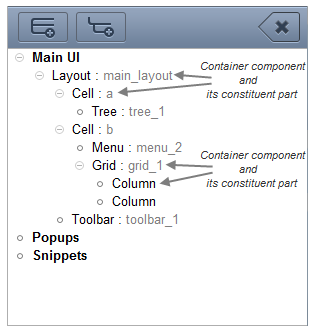
From all the DHTMLX components we should single out a little group of items that differ from all the others. These are container components which are intended for disposing other components inside of them. They are:
The inheritance chain of the tree has four basic nesting levels:

- container components can be nested one into another. So there can be several container components with the appropriate constituent parts in the inheritance chain.
- constituent parts of common components can have their own constituent parts. So these blocks can also be repeated in the inheritance chain.

There are 2 ways to add component of the same or the lower nesting level: through pop-up context menu and through controls of the 'Components tree'.
If you need to add pop-up elements such as window or context menu, right click the root element 'Popups' and select the desired item.
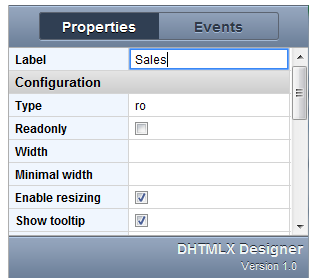
Step 3. Configuring elements
By that we mean to set their properties to the desired values and add the appropriate event handlers from the Properties/events pane.

Step 4. Saving design
At this point you can save your design to local storage for using it in Designer later.
Back to top