Components Tree
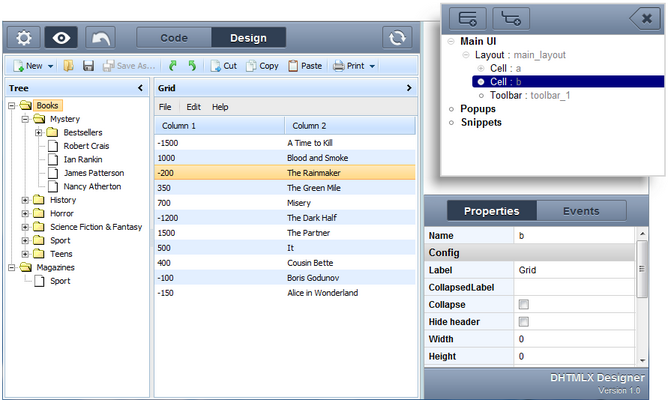
The Components tree presents the hierarchical relationship between all the elements in the Design view.

Each element in the tree is presented by the name of the related variable. The currently selected element is highlighted. The related properties and events of the currently selected entry are presented in the Properties/events pane.
3 root nodes of the tree:
- Main UI - contains main components of the design (visible in Design view).
- Popups - contains pop-up elements, such as window or context menu that are not visible in Design view.
- Snippets - the “archive” of previous designs. It allows saving the current design to local storage and load it in the designer later.
Right-click on an entry in the tree lets access the acceptable context menu. Elements can be rearranged in the tree via drag/drop and deleted using the appropriate key.
To expand nested elements in the tree - use  .
.
To collapse nested elements in the tree - use  .
.
Top bar

Tob bar allows creating new elements and deleting the existing ones.
 - creates a new element of the same nesting level.
- creates a new element of the same nesting level.
 - creates a new element of the lower nesting level (nested element).
- creates a new element of the lower nesting level (nested element).
 - deletes the currently selected element (highlighted) in the Components tree.
- deletes the currently selected element (highlighted) in the Components tree.