Single Mode and Multi Mode
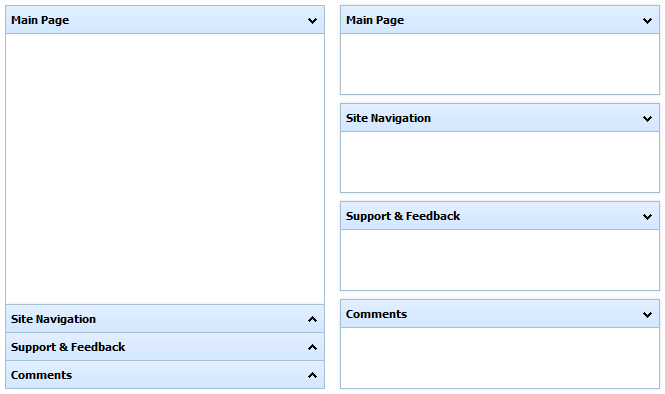
There are two modes available for accordion: Single mode and Multi mode.

Single mode refers to the accordion's behavior when only one item can be opened. For this mode the end-user's click operations on Accordion items are the following:
1) a click on a collapsed item - expands this item, and collapses the one that was expanded before;
2) a click on an expanded item - yields no result.
Multi mode refers to the accordion's behavior when all the items can be opened at the same time. For this mode the end-user's clicks on Accordion items work as follows:
1) a click on a collapsed item - expands this item;
2) a click on an expanded item - collapses this item.
The single mode is activated by default. To enable the multi mode you should call the method enableMultiMode() before adding items or you can enable this mode on the initialization stage.
// on init stage
var myAcc = new dhtmlXAccordion({
parent: "accObj", // accordion container
multi_mode: true, // enable multimode
items: [...]
});
// or after init but before adding items
var myAcc = new dhtmlXAccordion(...);
myAcc.enableMultiMode(true);
// and only then, add items
myAcc.addItem("a1", "Main Page");
myAcc.addItem("a2", "Site Navigation");