Step 2. Set up the Layout
Our next step is to specify the layout of our app.
The DHTMLX library has several components to organize your web page: dhtmlxLayout, dhtmlxAccordion,
dhtmlxTabbar, dhtmlxWindows, dhtmlxForm.
The main of them is dhtmlxLayout. The component allows you to divide
the page into columns and rows which you can use after to arrange elements on the page.
Before choosing the appropriate pattern of the layout, we need to decide what elements we want to have in our app.
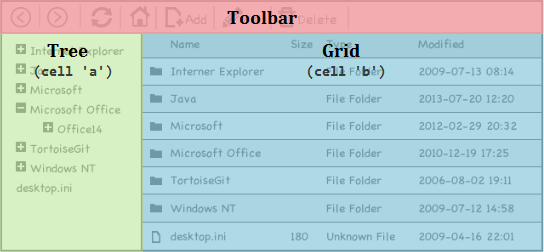
Our app will be displayed in the full-screen mode and will have the following elements:
- Toolbar.
- Navigation tree.
- Grid.

To specify the app's layout:
- Initialize a layout on the page using the dhtmlXLayoutObject() constructor
(use the dhtmlxEvent() function to provide your script as a handler of the 'onload' HTML event):
"index.html" file
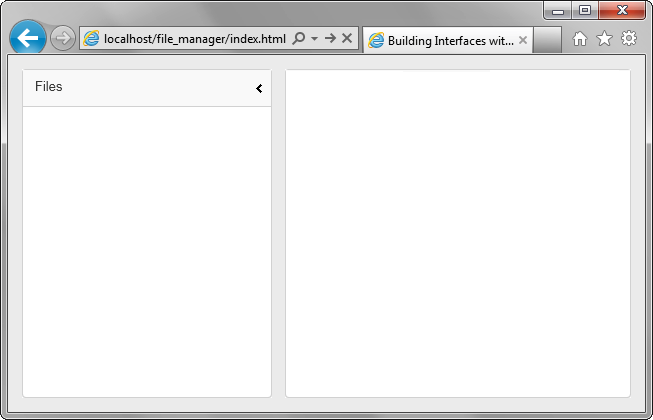
The constructor takes 2 parameters: an HTML container for the layout and the layout's pattern. dhtmlxLayout provides different predefined patterns that you can choose from. For our markup, we've choosen the one called '2U'.<!DOCTYPE html> <html> <head> <title>File Manager</title> <script src="codebase/dhtmlx.js" type="text/javascript"></script> <link rel="stylesheet" type="text/css" href="codebase/dhtmlx.css"> </head> <body> <script type="text/javascript">
dhtmlxEvent(window,"load",function(){ var myLayout = new dhtmlXLayoutObject(document.body,"2U"); });
</script> </body> </html>
- Specify the following style for the layout's container, to guarantee that the layout will be rendered correctly in the full-screen mode:
"index.html" file
<style> html, body { width: 100%; /*provides the correct work of a full-screen layout*/ height: 100%; /*provides the correct work of a full-screen layout*/ overflow: hidden; /*hides the default body's space*/ margin: 0px; /*hides the body's scrolls*/ } </style>
- Call the setWidth() method to set the width of the 'tree' cell
(the 'grid' cell will automatically occupy the remaining width):
"index.html" file
To refer to a layout's cell, the cells method is used. The method takes the cell's id as a parameter and returns the cell's object. By default, cells have 1-letter ids taken in the alphabetical order.dhtmlxEvent(window,"load",function(){ var myLayout = new dhtmlXLayoutObject(document.body,"2U"); myLayout.cells("a").setWidth(250); //the method takes a number without 'px' });
- Call the setText() method to set the text in the header of the 'tree' cell:
"index.html" file
dhtmlxEvent(window,"load",function(){ var myLayout = new dhtmlXLayoutObject(document.body,"2U"); myLayout.cells("a").setWidth(250); myLayout.cells("a").setText("Files"); });
- Call the hideHeader() method to hide the header of the 'grid' cell:
"index.html" file
dhtmlxEvent(window,"load",function(){ var myLayout = new dhtmlXLayoutObject(document.body,"2U"); myLayout.cells("a").setWidth(250); myLayout.cells("a").setText("Files"); myLayout.cells("b").hideHeader(); });