Step 6. Bind Grid to Tree
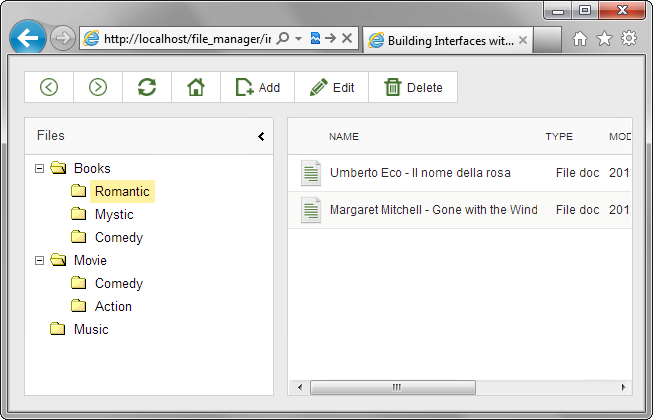
And the final point of our tutorial is binding the grid and the tree together, so that when the user clicks on the tree's folder - the grid starts to display the content of this folder.
To bind the elements we'll attach a handler function to the onSelect event of the dhtmlxTree that fires when the user clicks on a tree's item.
To bind the grid with the tree:
- Call the attachEvent method to add a handler function to
the onSelect event and specify the following code in the handler function to filter the grid on selecting a tree's item:
'index.html' file
As parameters, the filterBy method takes the index of a column (zero-based numbering) and the filtering mask. We filter grid's data by the 5th property (the parent item of the file) and compare it with the item selected in the tree.var myTree = myLayout.cells("a").attachTree(); myTree.setImagePath("codebase/imgs/"); myTree.load("data/treeStruct.xml"); myTree.attachEvent("onSelect", function(id){ //id -the id of the selected item myGrid.filterBy(4,id); return true;});
- Redefine the load() method of the tree and grid, to initially select an item in the tree:
'index.html' file
The second parameter of the load() method is a callback function that is called just after the data has been completely loaded. We use these callback functions to ensure that data will be completely loaded both into the tree and into the grid before we start to select an item.//myTree.load("data/treeStruct.xml"); //myGrid.load("data/gridData.xml"); myTree.load("data/treeStruct.xml",function(){ //callback function myGrid.load("data/gridData.xml", function(){ //callback function myTree.selectItem("books"); //makes 'books' folder selected initially }) });
The selectItem method selects a tree's item with the specified id and fires the onSelect event.

That's all. We believe you have enjoyed the journey and learned the main principles of
building web interfaces with the DHMLX library.
Follow our other tutorials to be a true DHTMLX expert.
Back to top
Follow our other tutorials to be a true DHTMLX expert.